目次
非破壊編集とは、元の画像データの上書きをせずに画像を変更できるということです。元の画像はそのまま保存されているので、必要に応じて復元することができます。画像からデータが削除されないので、編集を行っても画質は低下しません。
参照URL:Adobe Photoshopマニュアル
画像編集する際はできるだけ元の状態を残しておきたいもの。とは言え全ての作業経過においてバックアップデータを保存するのは大変ですよね。
そこで、元の状態を損なわずに編集できる非破壊編集に対応したPhotoshopの機能をまとめてみました。
調整レイヤー
色調補正をする際は調整レイヤーが便利。編集対象のレイヤーはそのまま、補正用のレイヤーを別途追加することで簡単に補正を行うことができます。そのため補正前|補正後の比較が容易で、気に入らなければ補正レイヤーを捨てるだけ、という手軽さがいいですね。補正の種類ごとに調整レイヤーを複数重ねて使うこともできます。管理もしやすく作業も簡単。
ただし、使い過ぎるとレイヤーの数が増えてレイヤーパネルが見づらくなってしまうというデメリットも?

色調補正はできるだけ調整レイヤーかスマートフィルターで処理。
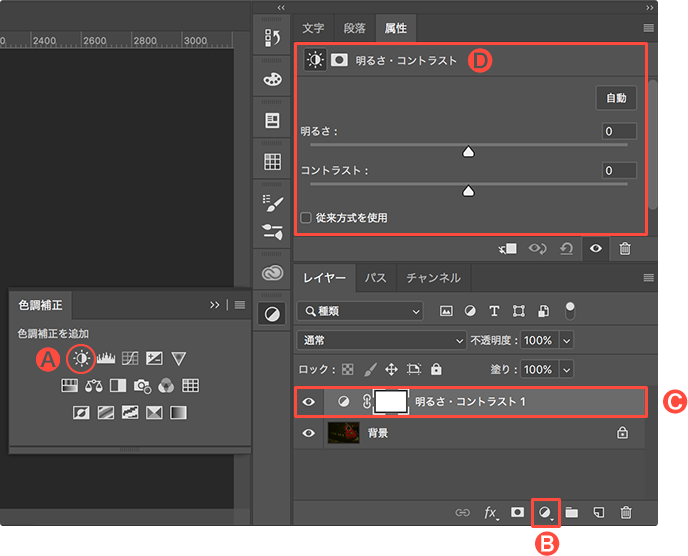
使い方(AまたはBの2パターン)
- メニューバー [ウィンドウ] > [色調補正]でパネルを表示 > 目的の補正ツールを選ぶ
- レイヤーパネル下の新規調整レイヤー追加アイコンから目的の補正ツールを選ぶ

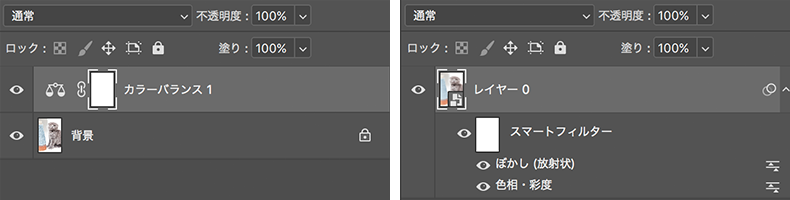
↑Cの調整レイヤーが追加され、アイコンをダブルクリックすることでDの属性パネルが表示されていつでも編集できる。
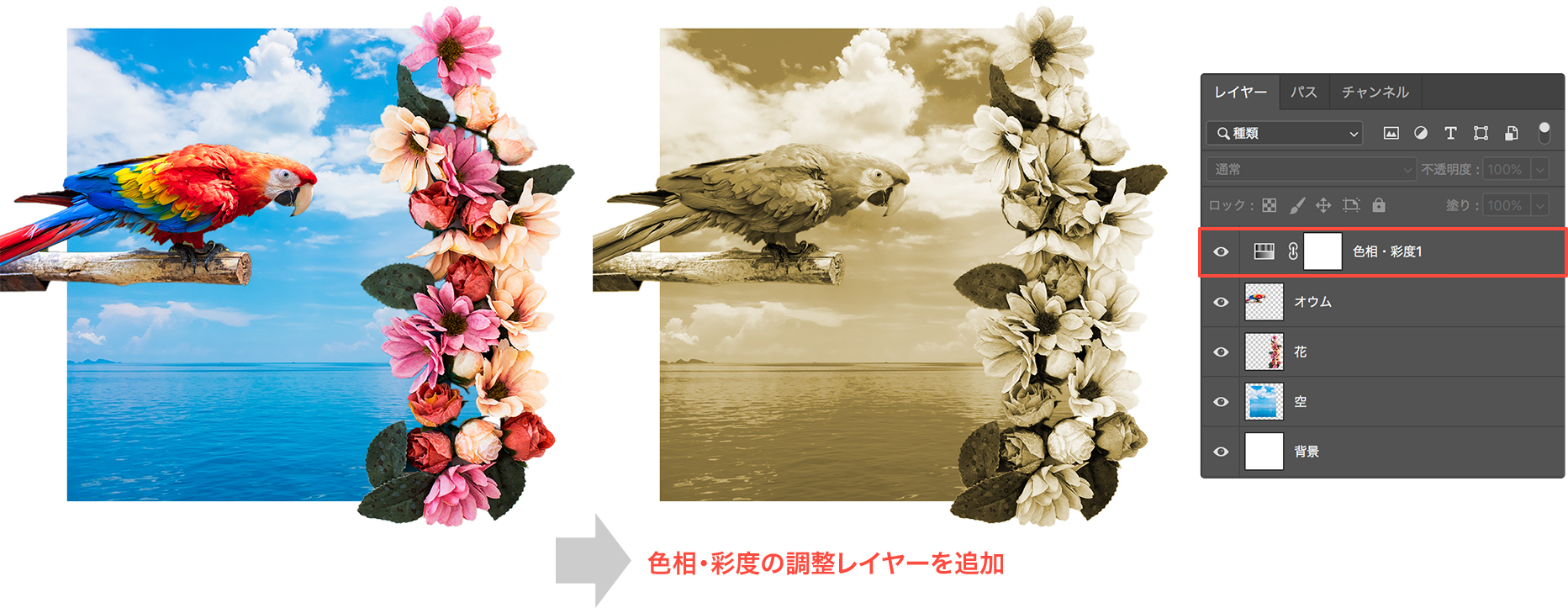
- 調整レイヤーをクリッピングマスクにする
調整レイヤーの下にあるレイヤーは全てその影響を受けるため、色補正の効果が及ぶ範囲を限定したい時はクリッピングマスクにしておくと、その効果をマスク直下のレイヤーだけに限定することができます。

↑調整レイヤーを追加すると、その下に配置されたレイヤーは全て影響を受けます。

↑調整レイヤーを選び、右クリックから「クリッピングマスクを作成」を選ぶとクリッピングマスクに変換され、直下にある(オウムの)レイヤーにだけ影響を与えることができる。
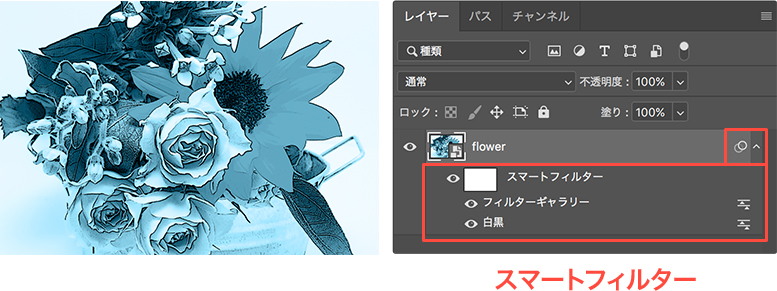
スマートフィルターの活用
レイヤーをスマートオブジェクトにすることで、色調補正やフィルターの効果の表示|非表示や再編集などが容易になります。
さらに同一レイヤー上で管理できるのでレイヤーパネル上もスッキリ、管理もしやすくなります。

1つのレイヤー上で効果が一元管理できるので便利!
スマートフィルターの前に、まず前提となるスマートオブジェクトについて触れておきます。
1.スマートオブジェクトとは
スマートオブジェクトは、PhotoshopやIllustratorファイルなどのラスター画像やベクトル画像からの画像データを含むレイヤーです。スマートオブジェクトでは、すべてのデータ特性とともに元の画像のコンテンツを保持するため、非破壊編集を行うことができます。
参照URL:Adobe Photoshopマニュアル
スマートオブジェクトの便利なところをざっくり言うと、写真などのラスター画像(ビットマップ画像)の編集(縮小・拡大・変形など)を繰り返しても画像が荒れないという点です。
ここでさらに、ビットマップ画像とは何かという点に触れておきたいと思います。
2.ビットマップ画像とは
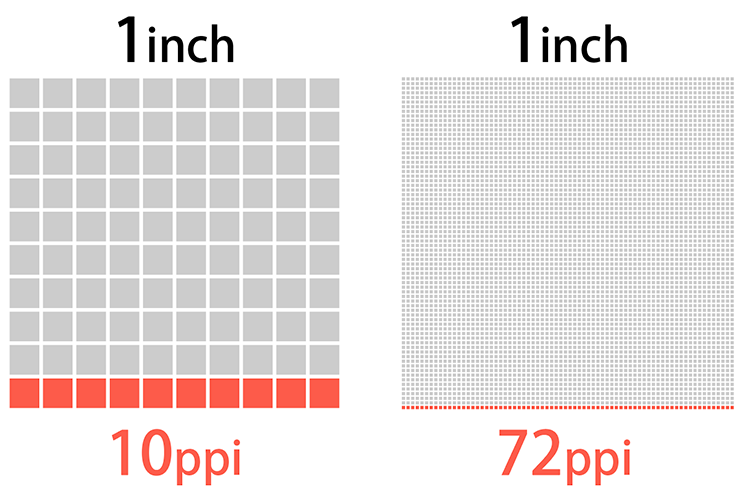
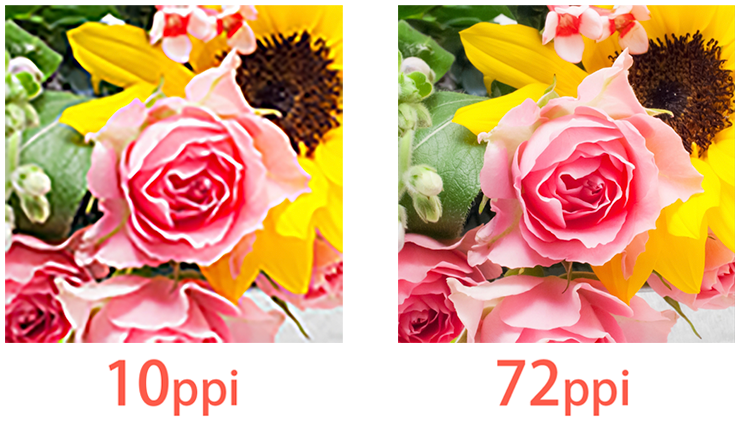
ビットマップ画像は色のついた点(ピクセル)の集まりによって構成されています。写真などのデータを拡大表示してみるとよく分かります。Photoshopの解像度はppiで表しますが、これは『pixels per inch』のことで、1inchの中にピクセルが何個並んでいるかという意味。例えば72ppiなら1インチの中に72個ピクセルが並んでいるということです。
なので数が大きいほど密度が高く、ディティールが綺麗に表示されるということですね。


このように点の集まりで構成されているビットマップ画像はグラデーションなど複雑な色の階調を表現するのに適していますが、このままリサイズや変形などの編集を加えると画質が荒れてしまうという弱点があります。デザインを試行錯誤している最中など画像の大きさを何度も変更することがありますが、このような作業を繰り返していると画像が汚くなってしまいます。
3.スマートオブジェクトの便利なところ
こうした事態はスマートオブジェクトに変換することで解決することができます。
スマートオブジェクトに変換すると元の画像スケールが保持されるので、何度もリサイズや変形を繰り返しても画質が荒れず、修正など再編集に強い『直しに強い』データになります。
さらに、便利なスマートフィルタが使えるようになります。
スマートオブジェクトに色調補正やフィルター機能を適用すると、それらをまとめて1つのレイヤー上で一元管理できるようになります。
機能によってはスマートオブジェクト上では使用できないものもありますが、基本的にそれ以外はスマートオブジェクト化しておくと大変便利です。

スマートオブジェクトへの変換方法
以下にA.B.C 3通りの方法を紹介しています。
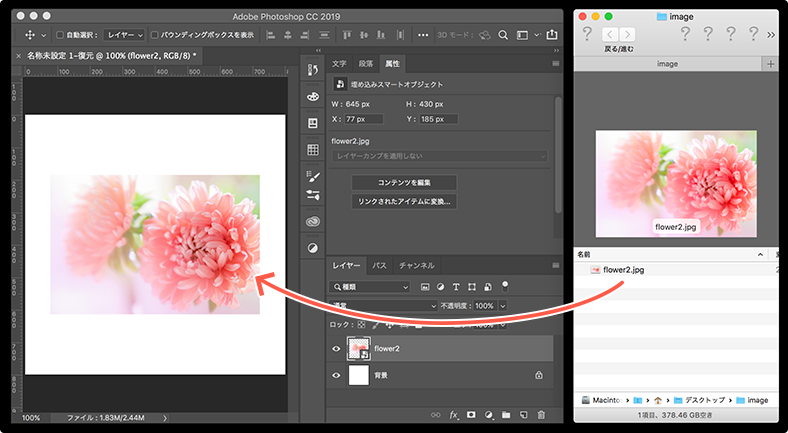
- 環境設定の[一般]で『配置時にスマートオブジェクトを常に作成』にチェックを入れていると、画像をカンバス内にドラッグ&ドロップ(後にダブルクリックまたはエンターキーで確定)するだけで、スマートオブジェクトに変換されます。さらに、スマートオブジェクト化するとレイヤーサムネイルにアイコンが追加されます。


- メニューバー [ファイル] > [埋め込みを配置]でファイルを指定して読み込むと、スマートオブジェクトとして配置されます。
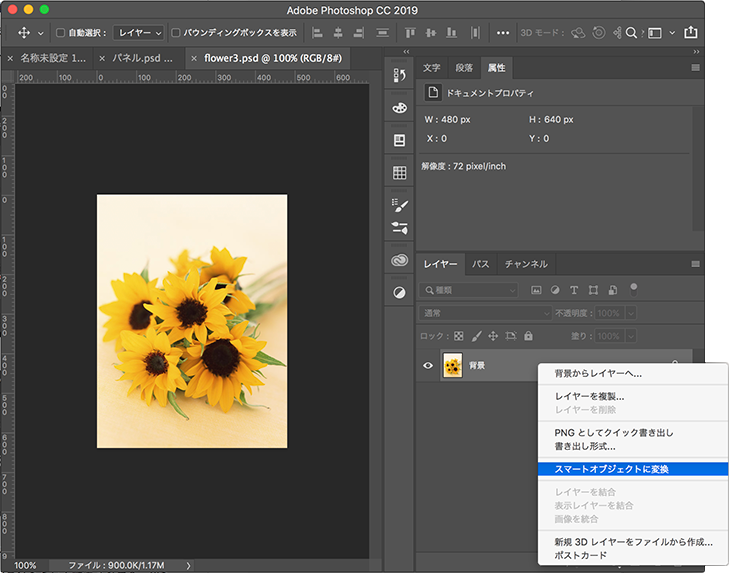
- レイヤーを選択して、右クリックから[スマートオブジェクトに変換]を選ぶと変換されます。

スマートオブジェクトはビットマップ画像だけでなく、ベクターオブジェクトも対象となります。
Photoshopだけでなく、Illustratorで作成されたオブジェクトもスマートオブジェクト化して配置すると、いつでも再編集することができます。

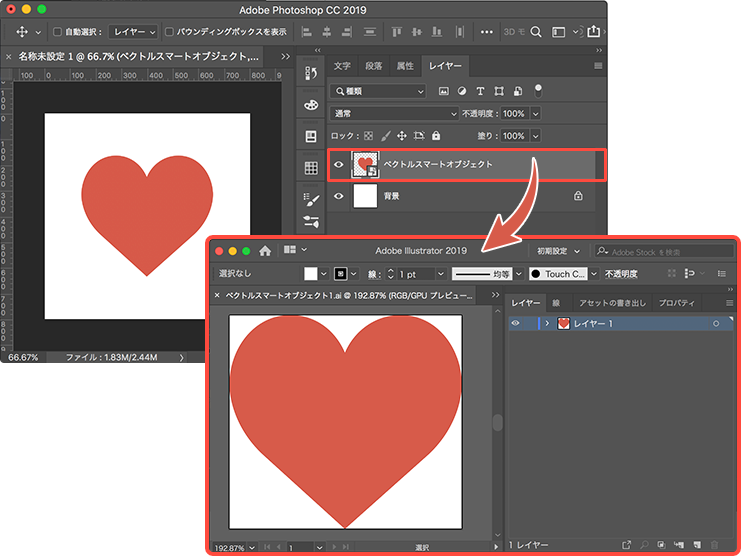
↑Illustratorで作成したオブジェクトをコピーペーストすると『ベクトルスマートオブジェクト』として配置されます。
再編集する場合はレイヤーサムネイルをダブルクリックするとIllustratorのデータが開かれます。編集後にファイルを保存すると、加えた変更がPhotoshopファイルにも反映されます。
4.ベクター画像とは
ベクター画像は形状を構成する点と線の位置などを数値で管理しています。このため拡大・縮小や変形してもビットマップ画像のように画質が荒れることがありません。これは大変重要なメリットですが、その代わりビットマップ画像のような複雑な色の階調の表現はやや厳しいというデメリットがあります。
↑点の位置と、点の間を繋ぐ線(パス)を編集することでオブジェクトを好きな形状に変えることができます。
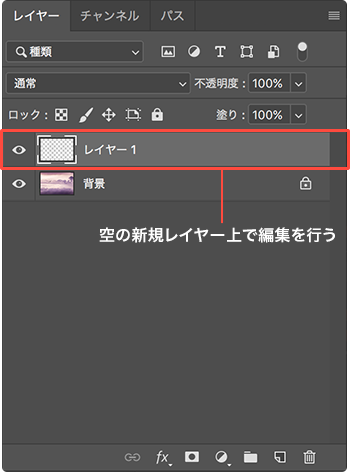
新規レイヤー上で補正を行う
『非破壊編集』と呼ばれる機能ではありませんが、直しに強いデータにするために補正や修正は別レイヤーに分けて行うというのも重要なポイントです。
例えばコピースタンプツールや修復ブラシツールなども、対象レイヤーを直接編集せず、編集箇所を別のレイヤーに分けておくことで、取り消しや再編集が容易になるので便利です。

写真などビットマップ画像のレイヤーはできるだけ元の状態で保存。
補正は新規レイヤー上で行うと後々楽ちん。
使い方
ツールによって多少違いがあるが、オプションバーの該当箇所にチェックを入れることにより、別レイヤーでの編集が可能になる。
- オプションバーの該当箇所にチェックを入れる
『修復ブラシツール』や『コピースタンプツール』など、オプションバーの該当する項目にチェックを入れた上で新規レイヤーを作成し、修正を行う。別レイヤーに分けることでやり直しや取り消しなどが容易になる。
![]()
↑オプションバーの「全レイヤーを対象」にチェックを入れておくと、修復ブラシツールによる編集を新規レイヤー上で行うことができる。元の画像に直接変更を加えないので、再編集や修正する時に便利。

























この記事へのコメントはありません。