目次
「センスが無い」では済まされない? ロジカルな色選びで色の機能を活用しよう
フランスには「色と味は誰にも言い分がある」ということわざがあるそうです。
食べることは生きていく上で欠かせない行為ですから、グルメな人もジャンクフードが好きな人も、食の嗜好に関わらず皆それなりに語る言葉があるでしょう。
それと同じように、色を選ぶという行為も日常の中で繰り返し行っています。カラーバリエーションが豊富な商品の中から好きな色を選んだり、ファッションやインテリアの色の組み合わせを考えたり。
仕事の中でも何気なく色の選択を行なっています。例えば資料の文字色やグラフの配色を決めることもその一つです。
身の回りのありとあらゆるものには色が存在し、私たちは様々なシーンで意識的に、あるいは無意識的色の選択を繰り返していますよね。

また、人は情報の約8割を視覚から得ていると言われており、中でも「色」は「形」よりも脳の中で優先的に処理されているとも言われています。色から受ける影響は大きく、かつ色を選ぶ行為は「誰にでもできる」けれども、色を上手く活用できているか、自信が無い人も多いのではないでしょうか?
そこで、「何となく」選ぶのをやめて、「センス」を当てにしない、ロジカルな色選びに役立ちそうなポイントをまとめてみました。
色が持つ2つの役割
色には、大きく分けて2つの役割があります。
1.情報をわかりやすく伝える
2.イメージを表現する
アートやファッションの中の色彩表現など、主に2に関する方面に目を奪われがちですが、色が持つ機能を活用する1はビジネスパーソンにも欠かすことのできない重要なスキルの1つです。
情報を「見つけやすく・わかりやすく・見分けやすく」するために欠かせない色選びのポイントを以下から順に確認していきましょう。
見つけやすくする(目立たせる)配色のコツ
対象を見つけやすくするためには「誘目性」「視認性」の高い配色にすることが重要です。
まずこれらの言葉の意味を確認しておきましょう。
- 誘目性とは?
人の目を引きつける度合いのこと。注意を向けていないときに、周囲の環境から特に目を引く効果のこと。

特に意識していない人、関心の無い人に注目してもらうために重要なポイント。
つまり、関心の無い人を振り向かせるほど目立っている=「誘目性が高い」ということです。
セールを告知するポスターやタグには、赤などの目立つ色が使われていますよね。
誘目性を高めるには…
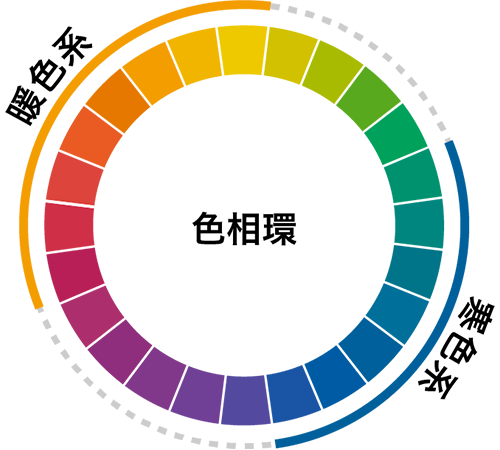
原則として、一般的には寒色系よりも暖色系、さらに高彩度の色が誘目性が高いとされています。
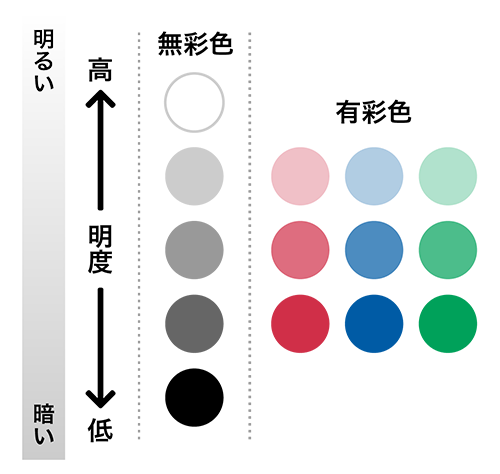
暖色系とは赤・黄赤・黄など暖かみを感じる色のこと。
左の色相環の中では左上に位置する色のことです。
反対側に位置するものが寒色系。また、温度を感じないその他の色は中性色と呼びます。

禁止事項や危険を知らせる場合など、気づいてもらわなければならない情報には高彩度の赤や黄色が多く使われていますよね。
また、広告などでも特に注目してほしい部分には赤系が使われているケースが多く見られます。

とは言え、「いつ、どんな時も」これらの色を使えば効果的という訳ではありません。
当たり前ですが、背景の色、周囲の色によってはかえって暖色系が目立たなくなってしまう場合があるからです。

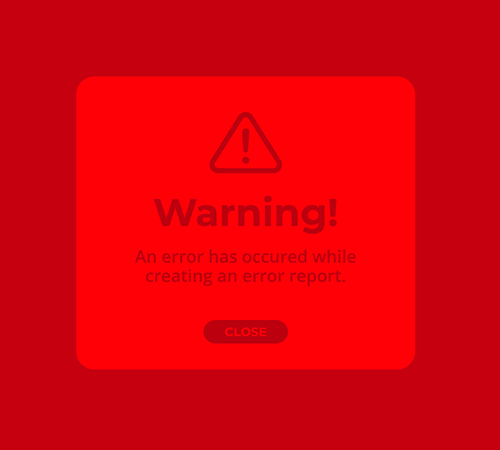
↑ 赤い背景の上に、さらに赤系の文字や図を配置しては目立つどころ見過ごされてしまう危険も。
高彩度の赤でも、背景や周囲の色が全て同系色の場合は当然目立たなくなってしまいます。
デザインは1色では成り立たず、必ず複数の色から構成されるもの。色同士が互いに影響を受けることを常に意識しましょう。
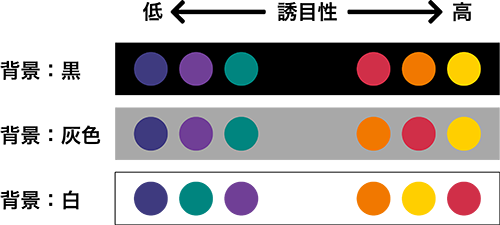
下図のように、背景色によって被験者が感じる誘目性に微妙な差が生じたという実験結果もあります。
背景は常に白とは限らないので配慮が必要となります。

- 視認性とは?
注意を向けて探している時の対象の見つけやすさこと。周囲から際立っていて認知しやすい性質のこと。

対象を探している人にとって見つけやすく、分かりやすいと言う性質。
例えば公共施設の案内表示など、誰にとっても見つけやすく理解しやすいことが重要です。
視認性を高めるには…
コントラストが強い(違いの際立った)色の組み合わせは視認性が高くなります。この場合は特に明度差が重要です。
【明度】とは明るさの度合いのこと。最も明るい色は白、最も暗い色は黒ですが、赤や青といった有彩色にも明度差があります。

簡単に言うと「明るい色と暗い色を組み合わせること」でコントラスト効果が高まり、視認性が向上します。

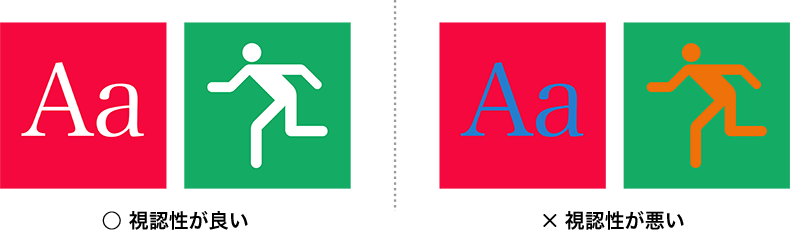
↑ 背景色と対象(文字や図)の色の明度差が大きい方が視認性が高くなります。
上の図では左側はそれぞれの背景色(赤・緑)に対して対象の文字や図の色は、最も明度の高い白が使用されており、明度差が大きいため高いコントラストを保持しています。
対して右側は背景色と対象の色の明度差が小さいためコントラストが低く、視認性が悪い状態です。
わかりやすくする配色のコツ
分かりやすくするためには「可読性」「明視性」の高い配色にすることが重要です。
- 可読性・明視性とは
文字や数字の読み取りやすさ、図形などの意味の理解のしやすさのこと。
(対象が文字や数字の場合は可読性・図形の場合は明視性)

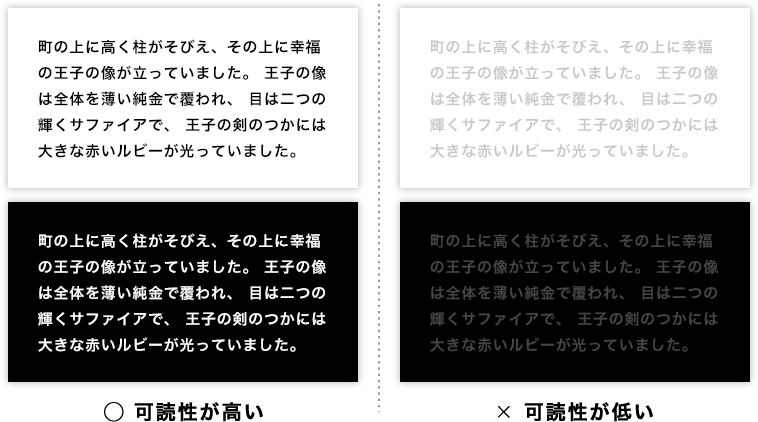
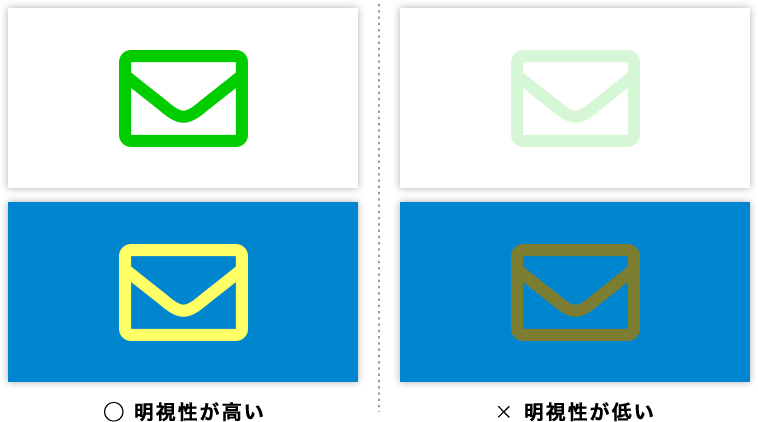
可読性・明視性を高めるには…
視認性と同様に、明度差の大きな配色にすることがポイントです。


背景が明るい色の場合は文字や図には暗い色を、逆に背景色が暗い場合は文字や図に明るい色、という具合に、常に明度のコントラストが強い組み合わせにすると読みやすく、分かりやすくなります。
見分けやすくする配色のコツ
見分けやすくするためには「識別性」の高い配色にすることが重要です。
- 識別性とは
複数ある対象の区別のしやすさのこと。

「色で識識別させること」は、情報量量が多く複雑な視覚表示において特に効果的です。
対象を区別させるためには、まず上で書いたように「見つけやすく・分かりやすい」明度差に注意した配色にすることも重要ですが、色が持つ象徴性を利用することで識別性を高めることができます。
識別性を高める「色の象徴性」
色自体に意味が与えられ、それが社会の共通認識として浸透している場合があります。例えば信号機の色などはわかりやすい例です。「赤は止まれ、⻘は進め」は世界的に採用されている色の決まり。こうした「色のスタンダード」がある場合は、それに沿った配色を意識すると対象を区別しやすく、見分けやすくなります。

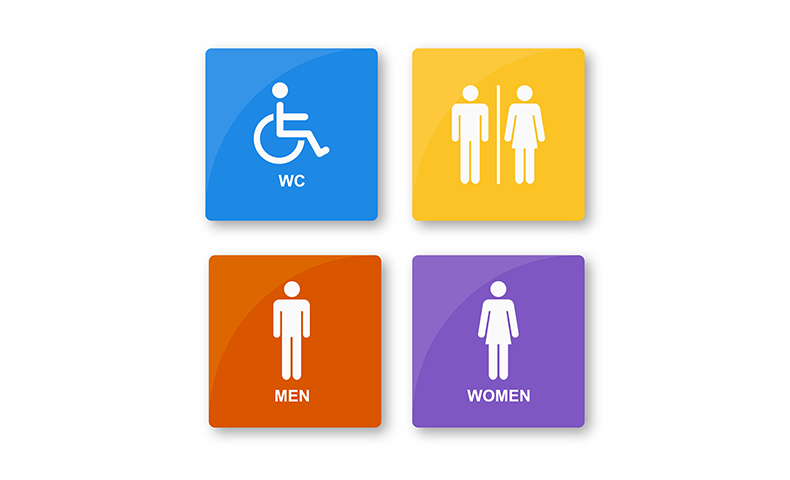
注意を喚起する場合は黄色を、安心感や安全のイメージには緑を使用することで、状況や状態を直感的に伝えることができます。

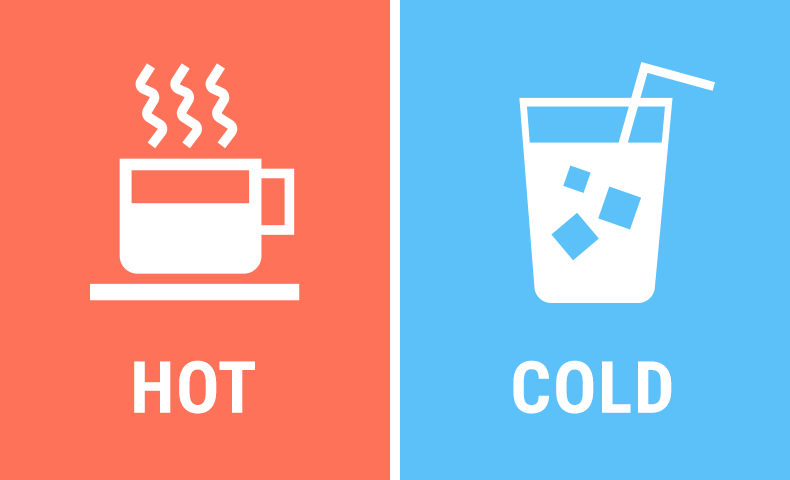
暖色系、寒色系という色相の違いで識別させる方法も、身の回りでよく使われています。
ポイントまとめ
- 誘目性を高める配色は
一般的には暖色系の高彩度色は誘目性が高い。
ただし、周囲の色と互いに影響し合うため必ずしも該当する訳ではないことに注意が必要。
- 視認性を高める配色は
背景色と対象の明度差を広げることが重要。(明るい色と暗い色の組み合わせにする)
- 可読性・明視性を高める配色は
背景色と対象の明度差を広げることが重要。(明るい色と暗い色の組み合わせにする)
- 識別性を高める配色は
色の象徴性を利用することで識別しやすくなる。





















アイキャッチが誤字です
黒→白
ご指摘ありがとうございます!画像内の文字を修正しました。