目次
Googleカラーパレットで作る10色相のカラーサンプル-➀
みなさんはGoogleのマテリアルデザイン用カラーパレットを利用していますか?
以前の投稿でも触れましたが、なかなか便利で使い勝手が良いのです。主なポイントは以下の2点です。
- 色の組み合わせにおけるアクセシビリティーのチェックが簡単
- 選んだ色の『Lightトーン』『Darkトーン』を提案してくれる

➊のアクセシビリティーのチェックでは文字の可読性が予め判断できるところが便利ですね。
➋の部分では、トーンのバリエーションを提案してくれます。
このようになかなか便利なのですが、パレットから選んだ色を、実際にどのようにデザインに落とし込めば良いのか悩んでしまう…という声を聞きました。選んだ色を自分のデザインの『どの部分に』『どんな割合で』使えば良いのか分からず、活用仕切れていないというものです。
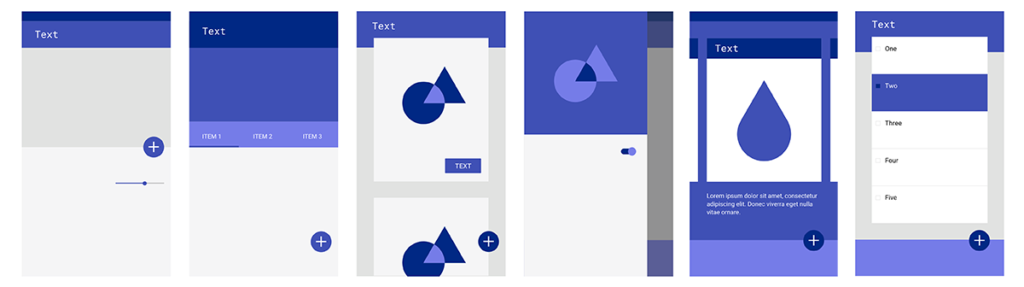
もちろん下図のようなプレビュー画面もあるのですが、シンプルなので少し物足りない気も…

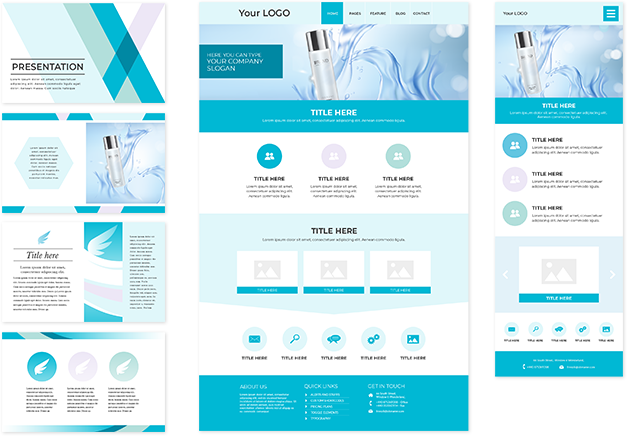
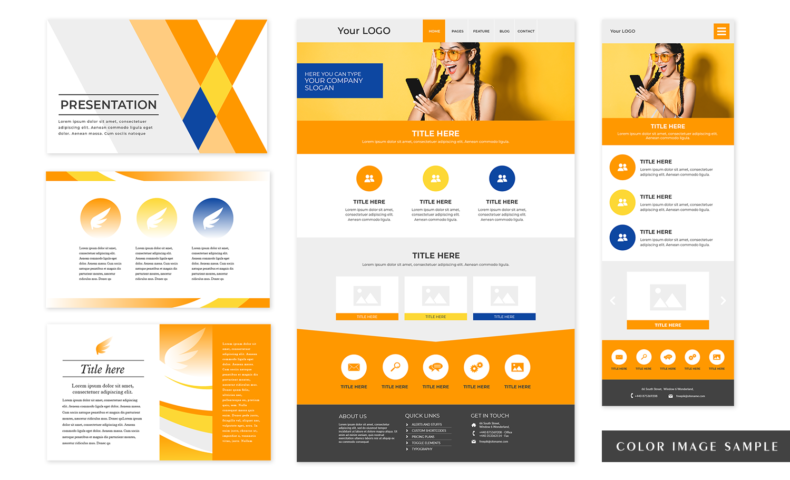
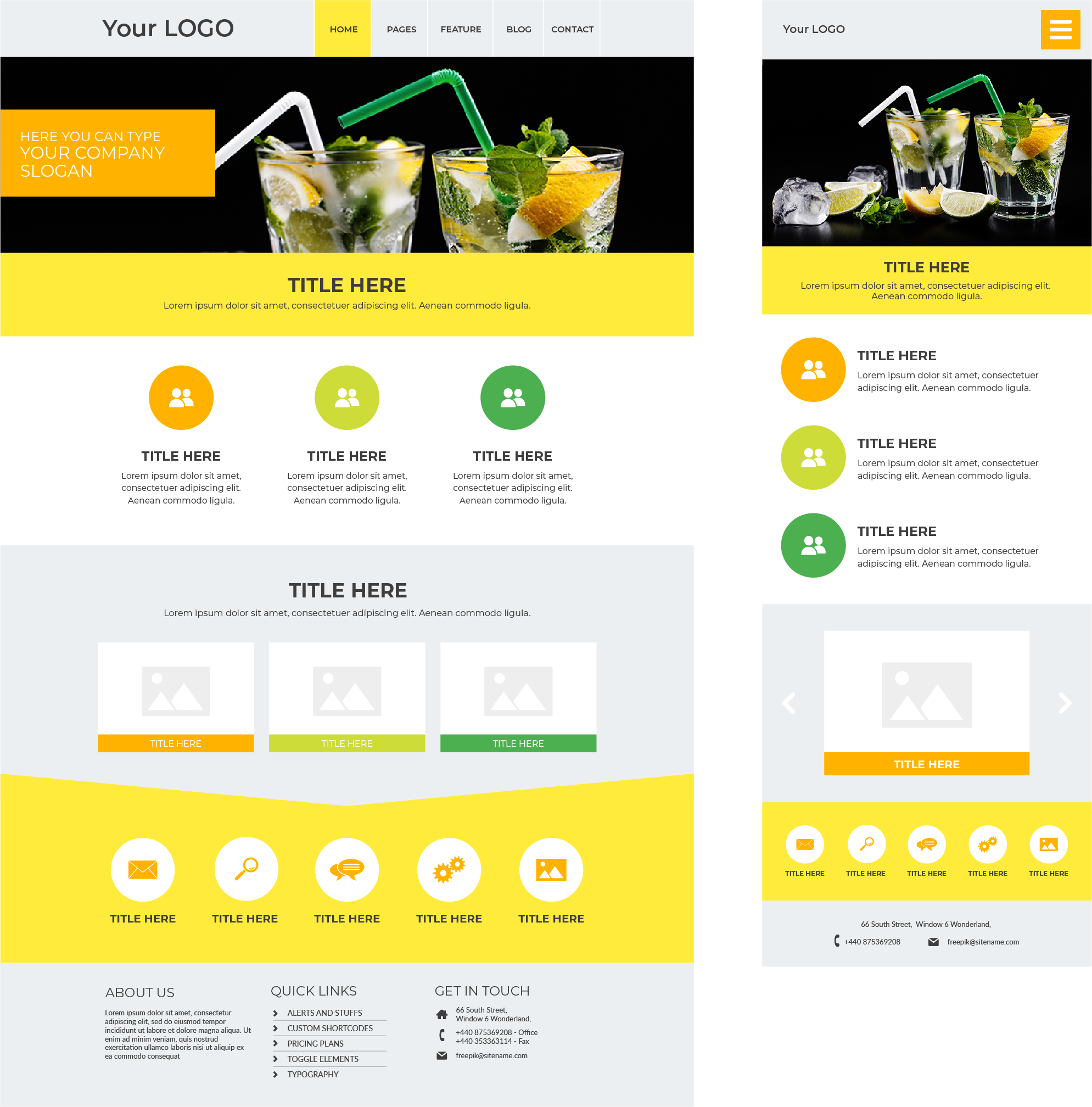
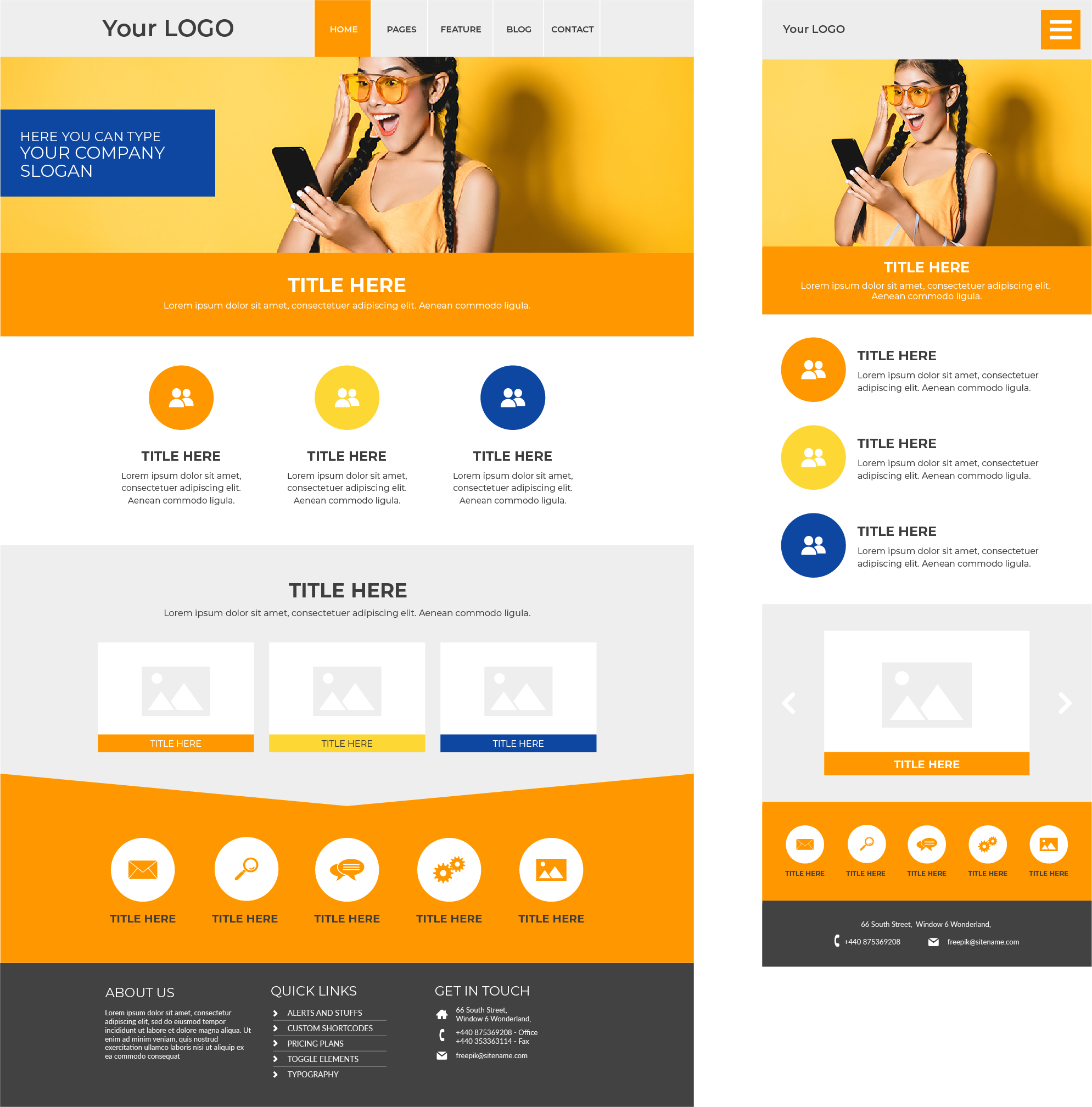
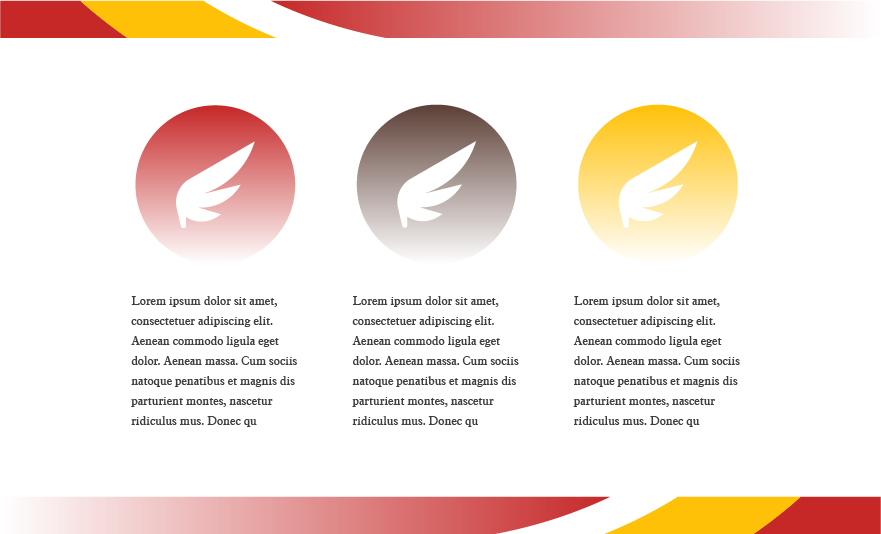
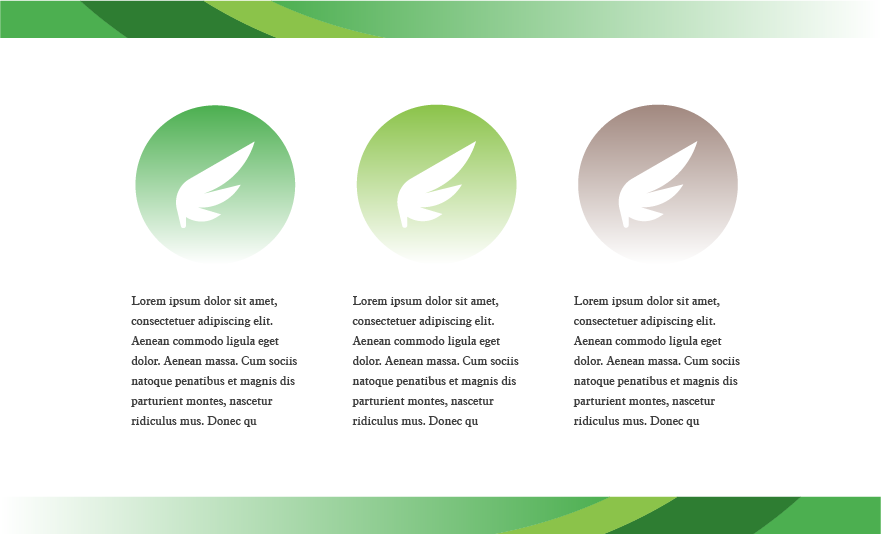
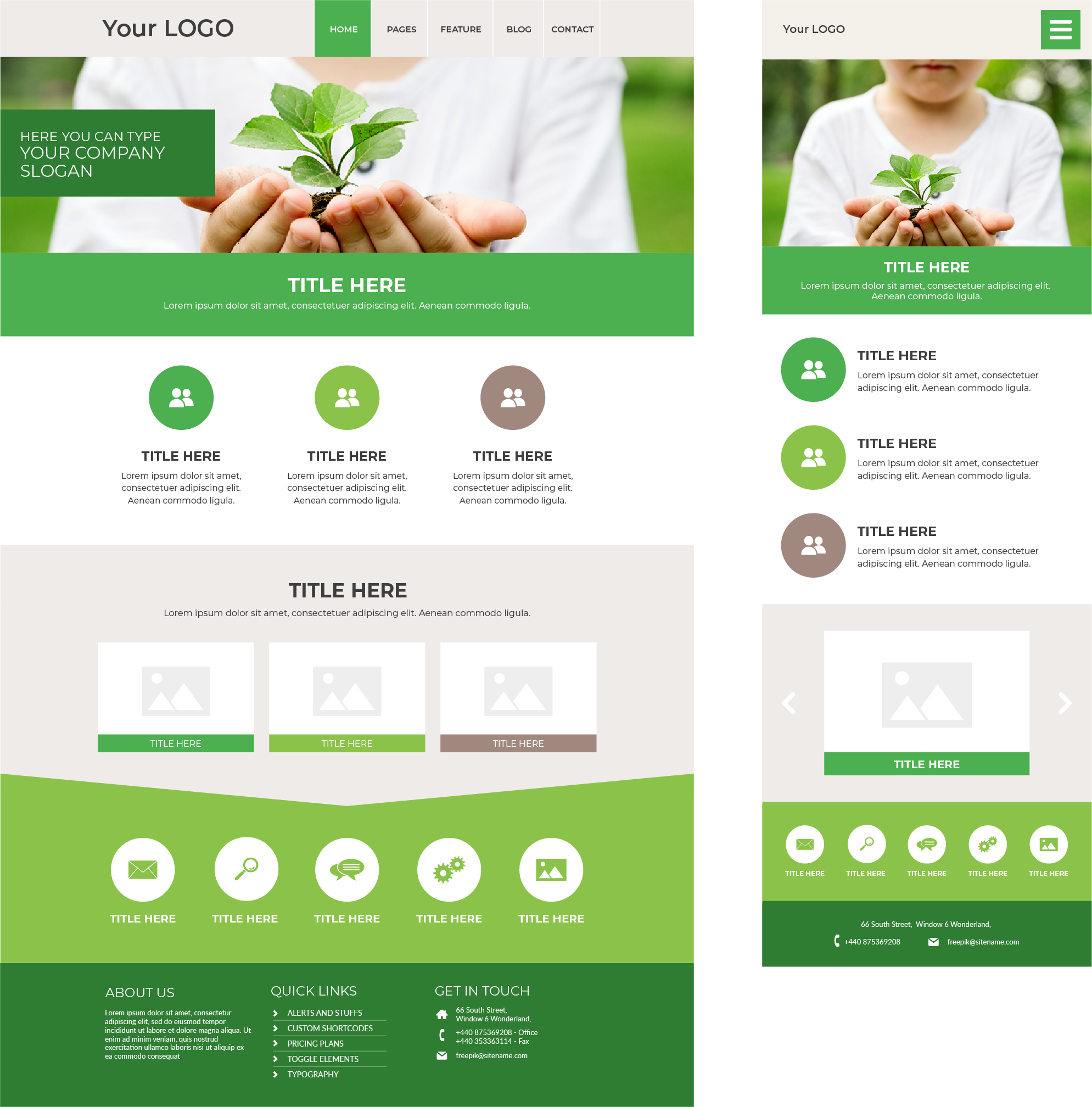
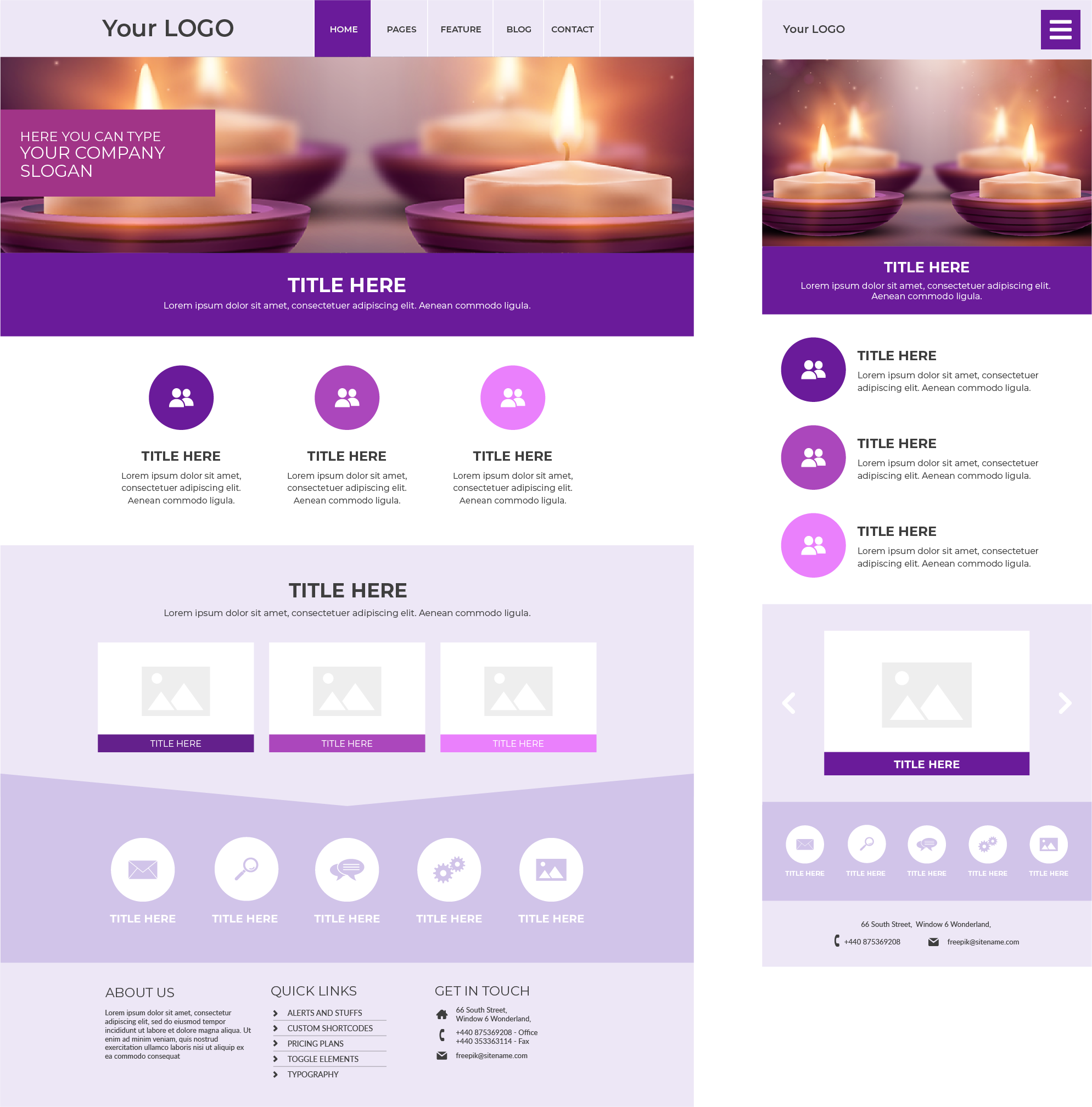
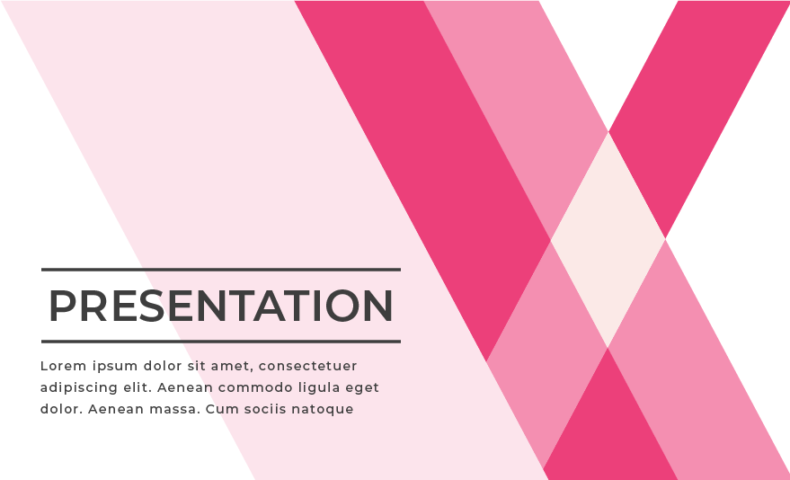
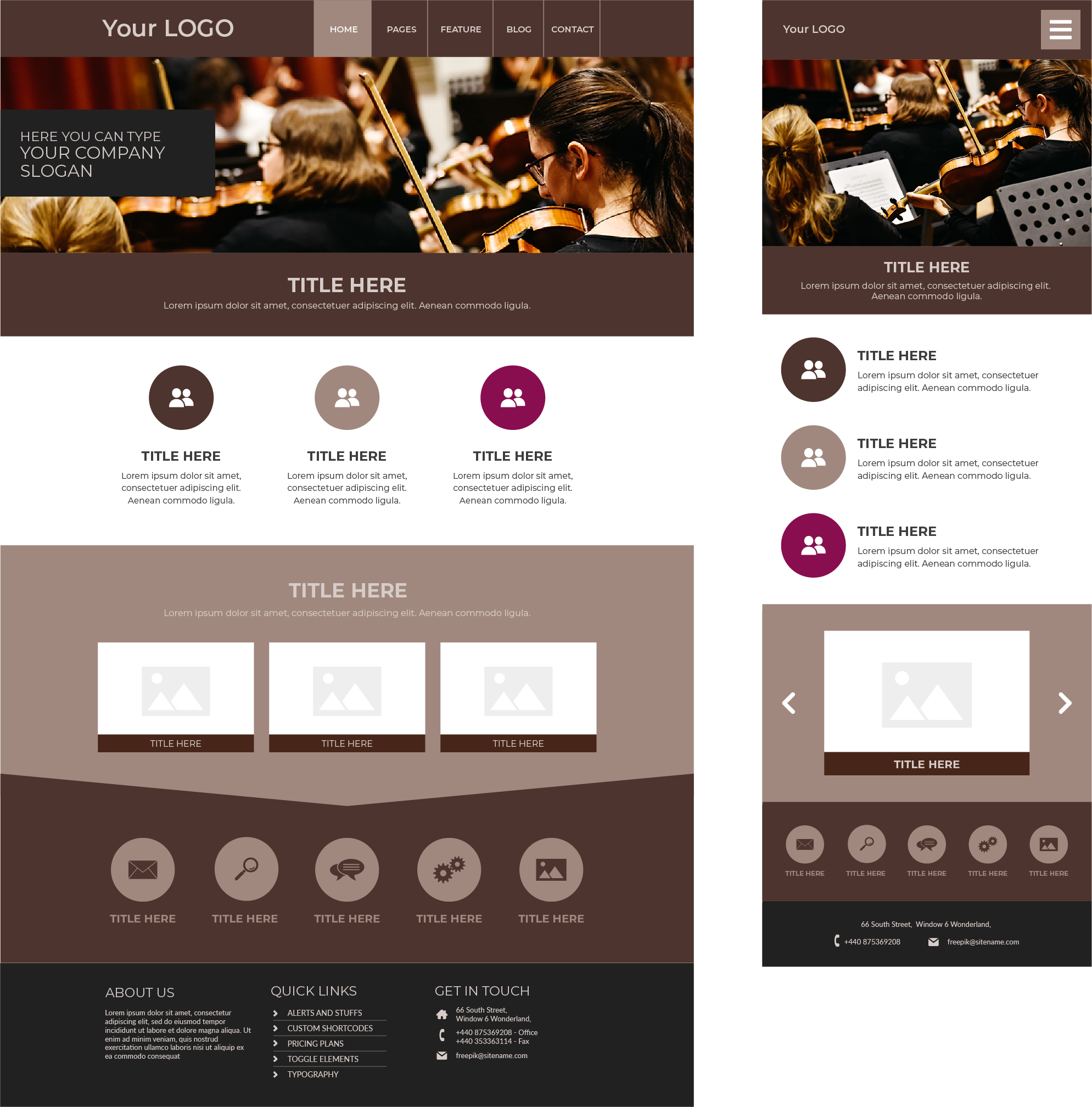
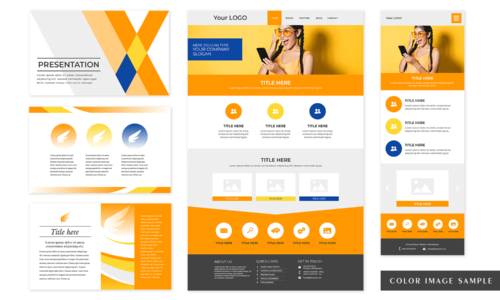
そこで、今回は共通のテンプレートを使って、パレットから選んだ色を『塗り絵のように』当てはめるという作業をしてみました。
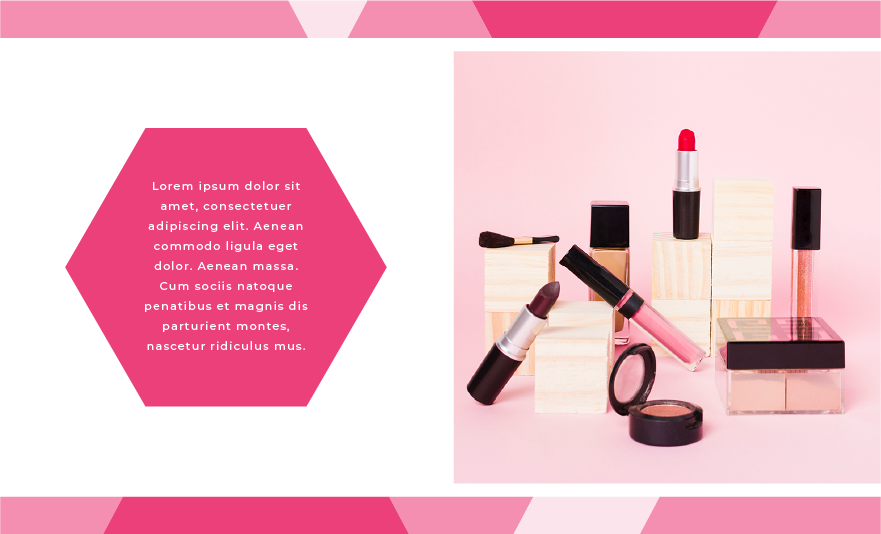
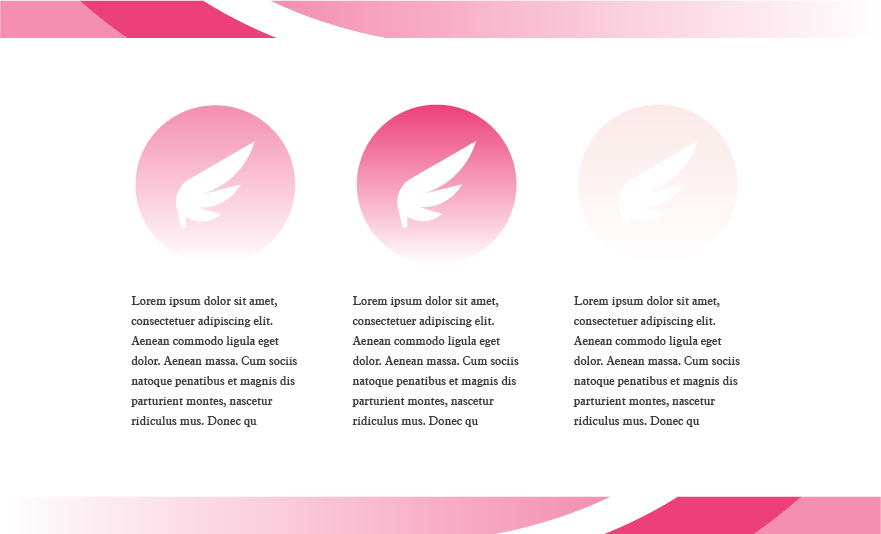
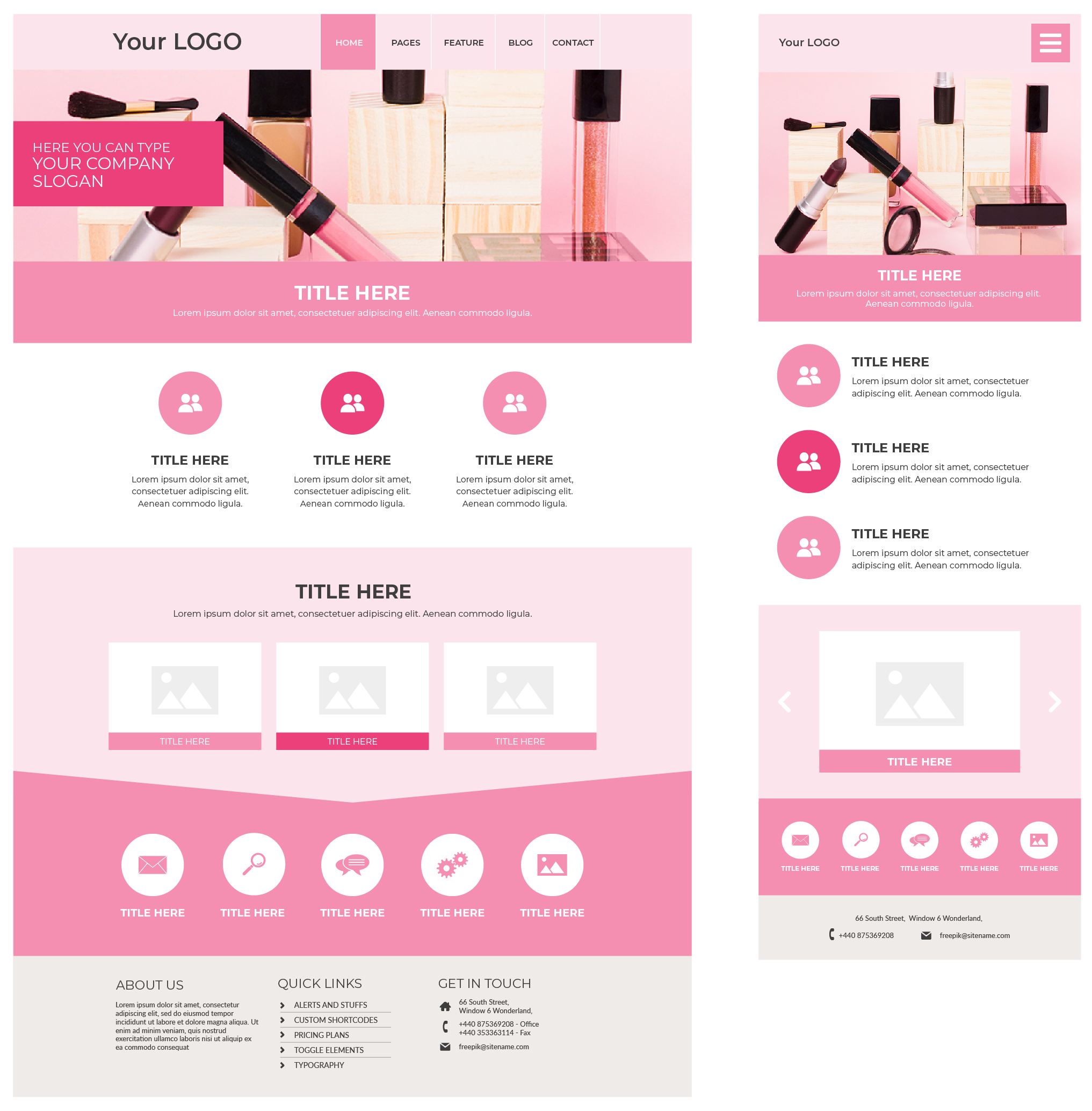
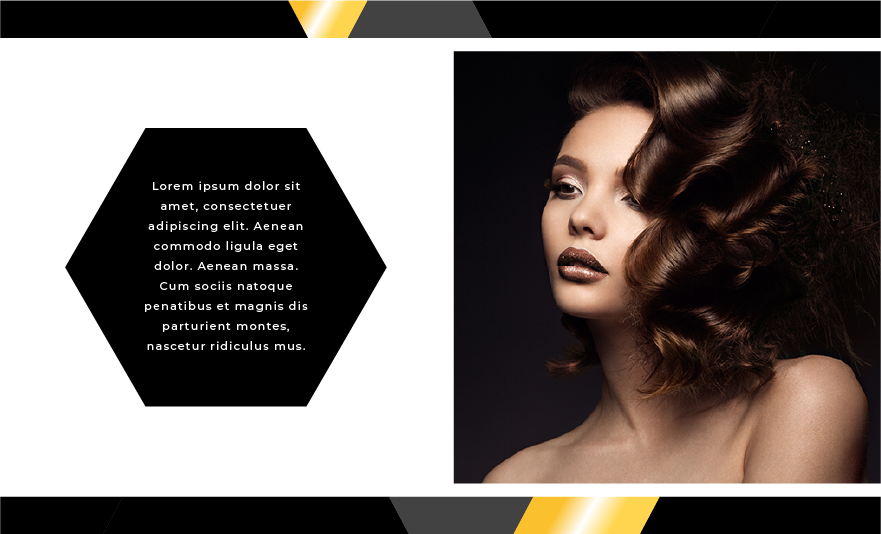
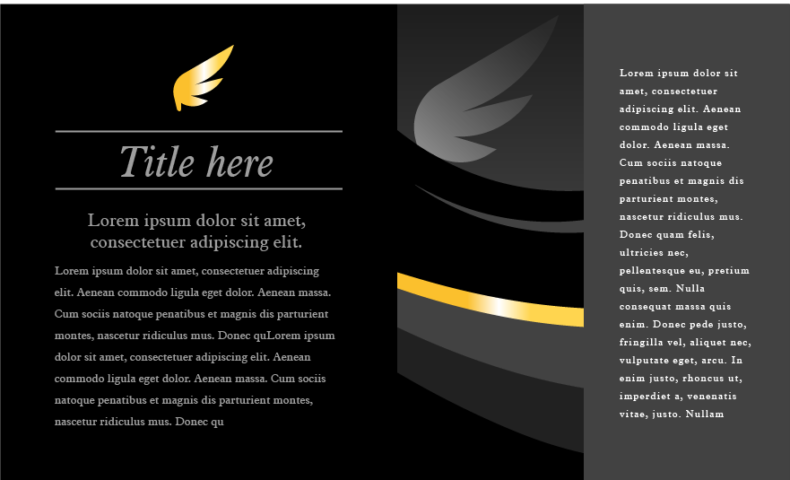
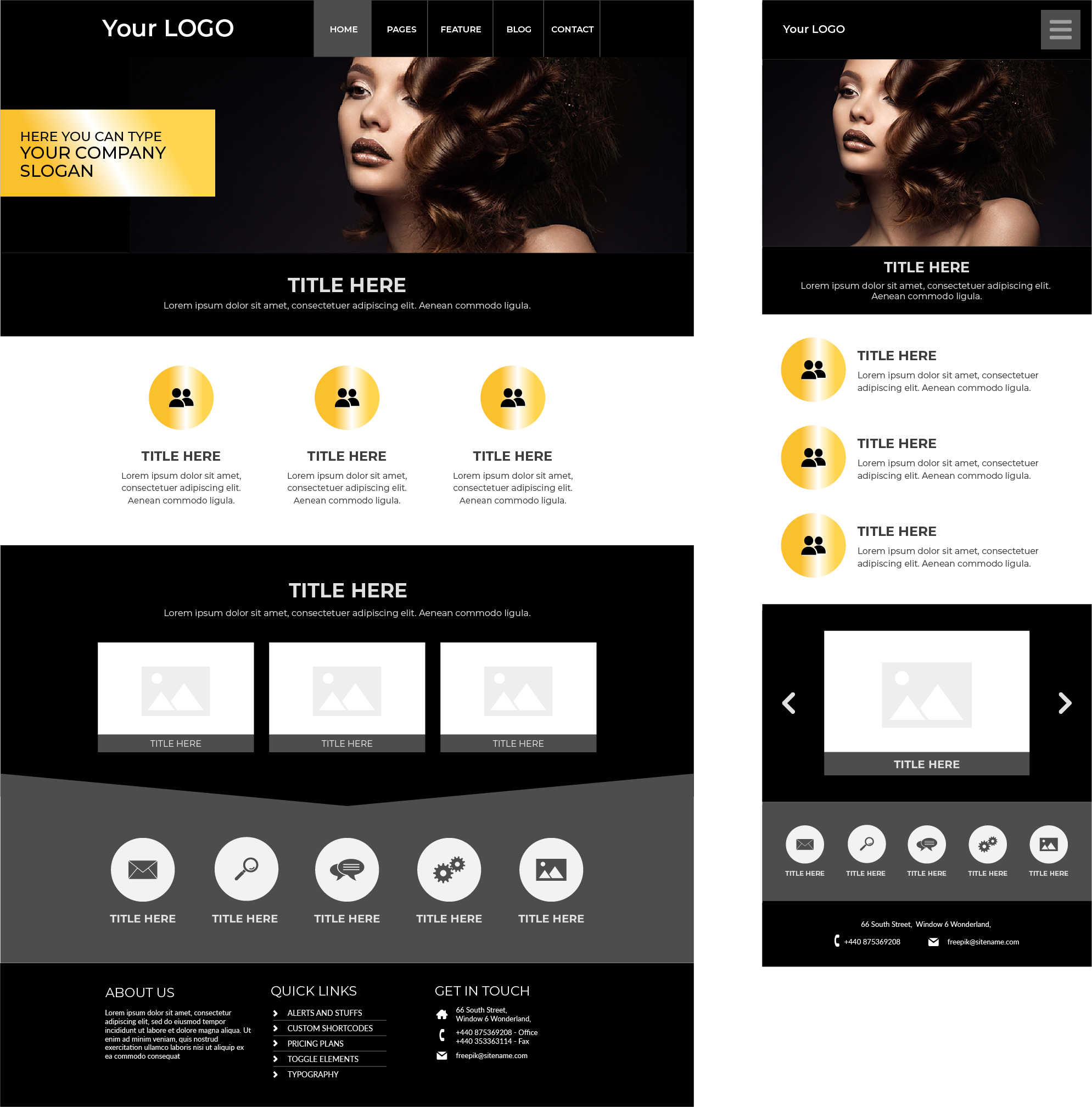
手順としては、メインの色を1色選び、それに合わせるサブカラーを何色か組み合わせるというものです。イメージ写真はメインカラーから想起されるテーマに合ったものを選んでいます。
ここで使用している色は全てGoogle Color Toolの『MATERIAL PALETTE』から選んでいます。
選んだ10色相は、よく使われる『赤、青、緑、黄、オレンジ、ピンク、紫、茶、白・グレイ、黒』です。
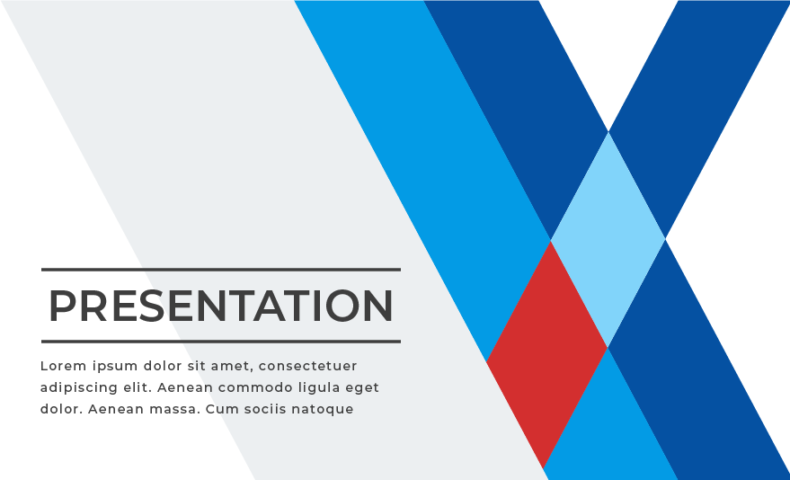
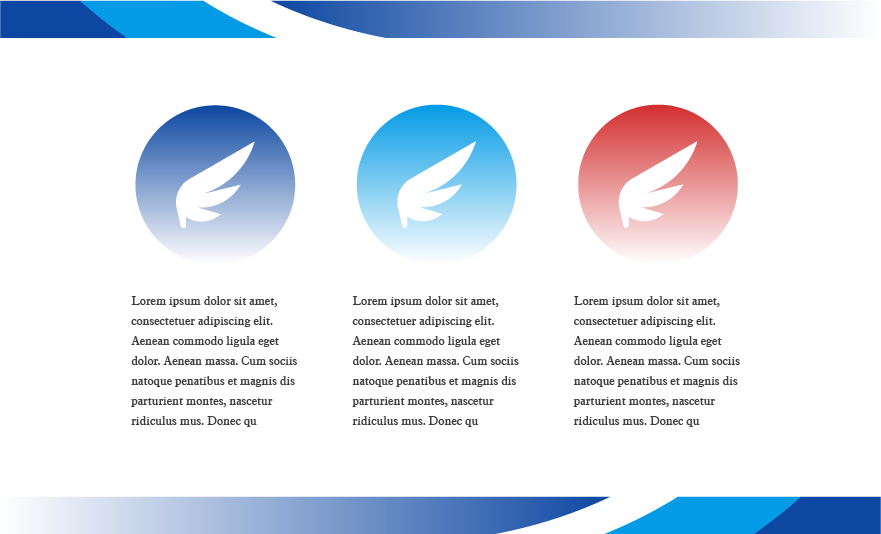
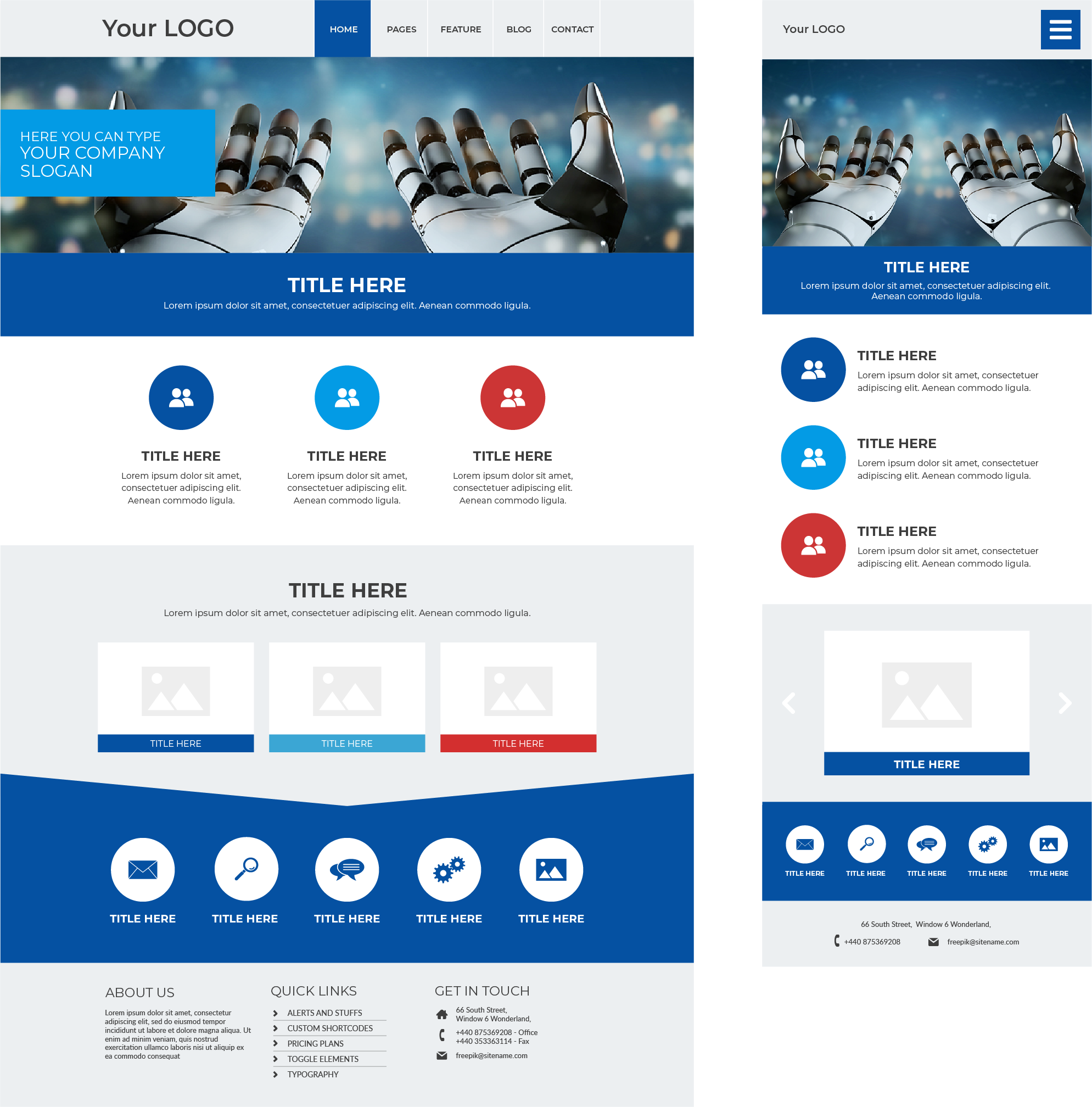
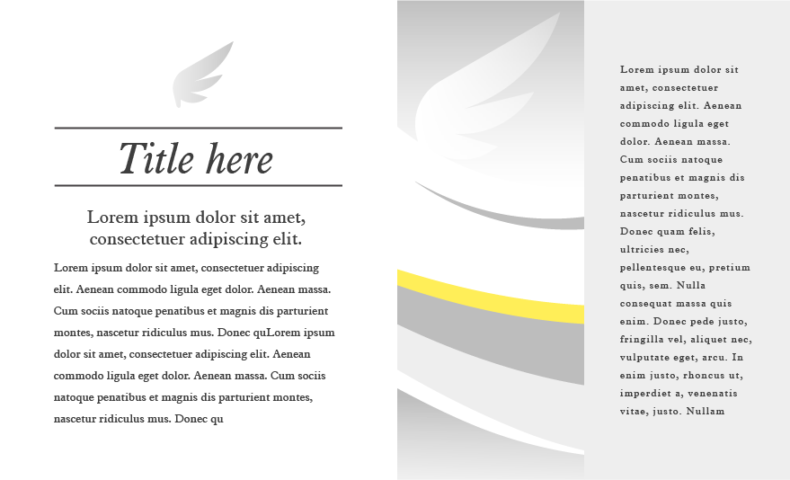
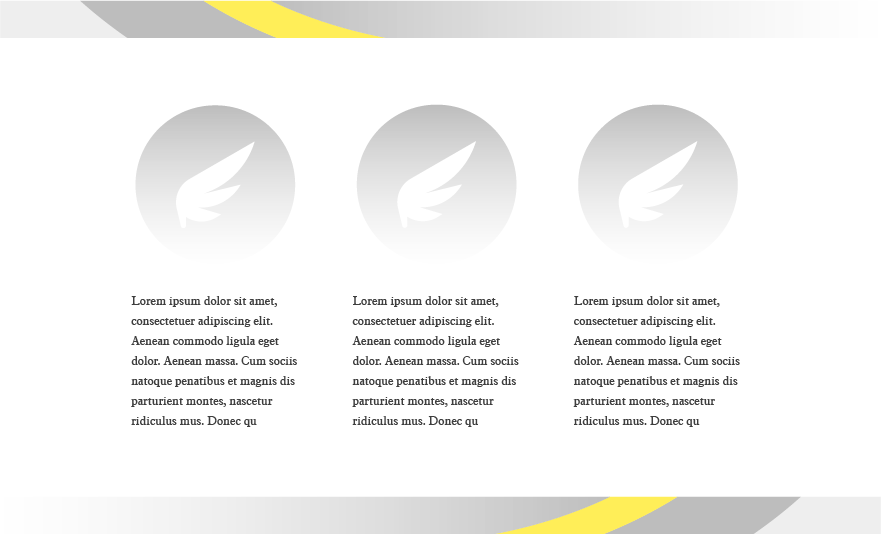
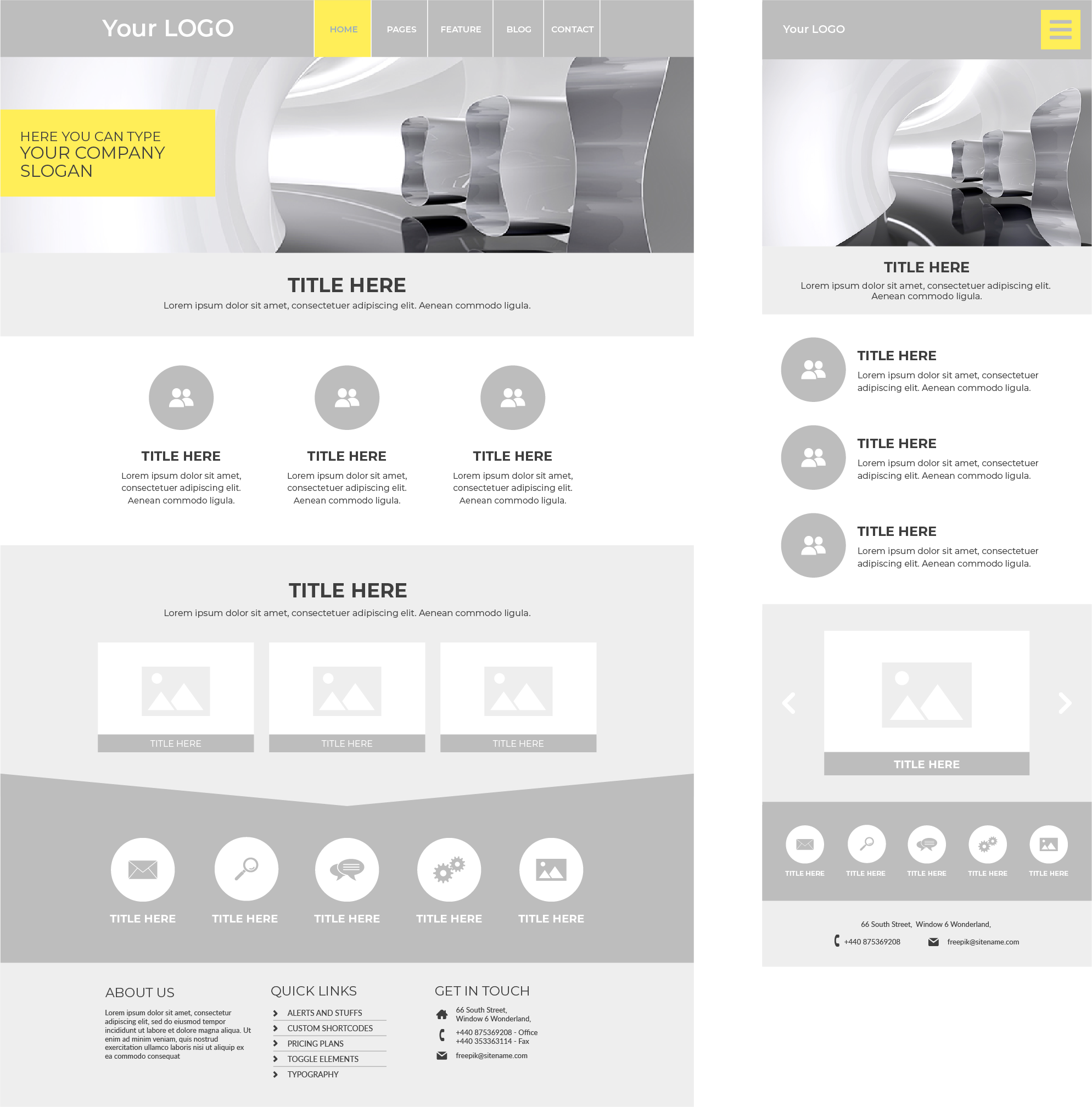
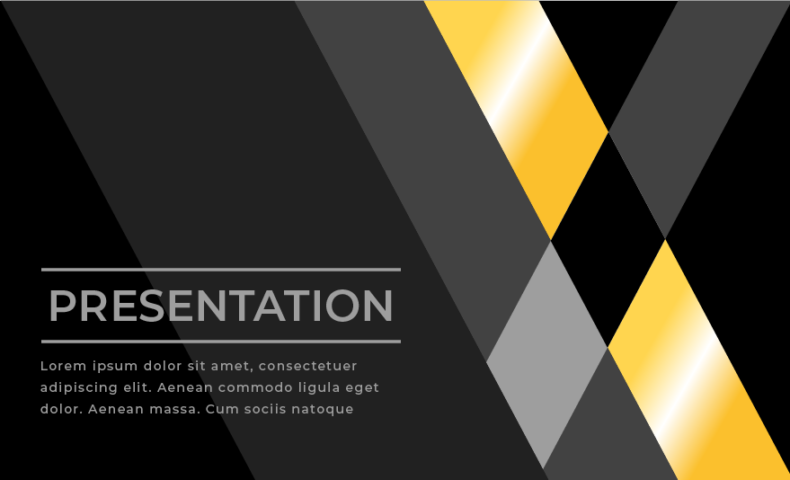
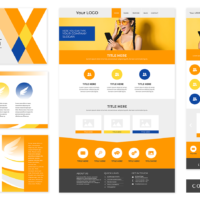
共通テンプレートは、『A4横のプレゼン資料』と『レスポンシブのWebサイト PC/SP表示』を想定しています。
アバウトなイメージですが、何となく全体の色の使用割合の参考になれば良いなという程度のシロモノです(笑)。
また、今回はパレットの主に500の列の色を起点に作成したので、どれもビビッドなトーンになっています。今後は別のトーン(淡いトーンなど)でも作成して、サンプルを増やしていく予定です。
今回はGoogleのカラーパレットにある色『のみ』を使用するという縛りを作った上に、主にビビッドな色をメインカラーに据えたので、トーンが偏った印象ですね。今後は同じ色相でもライトトーンやダークトーンなどのバリエーションを増やす予定です。例えば色相:青のバリエーションはこんな感じです。↓

PDFファイルのダウンロードは こちら から

















































































この記事へのコメントはありません。