カラーパレットから選ぶだけ
配色の参考サイトやツールは多々あれど、以外と使い勝手が良くないと感じることはありませんか?
素敵な色見本を見つけても、それを実際にデザインにどう反映させたら良いのか分からない。
文字や背景、図など、たくさんの要素にそれぞれどの色を配すればいいのか悩んでしまう…
色をピックアップしただけのシンプルな色見本を、上手に活かすことは難しいものですよね。
そんなときはGoogleのMaterial Color Toolが便利です。
選んだ色をどのようにデザインに反映させるのか、Webサイトやスマホアプリの配色例として提示してくれますし、さらにテキストとのコントラストを検証して可読性(アクセシビリティ)をチェックしてくれます。
使い方は簡単。
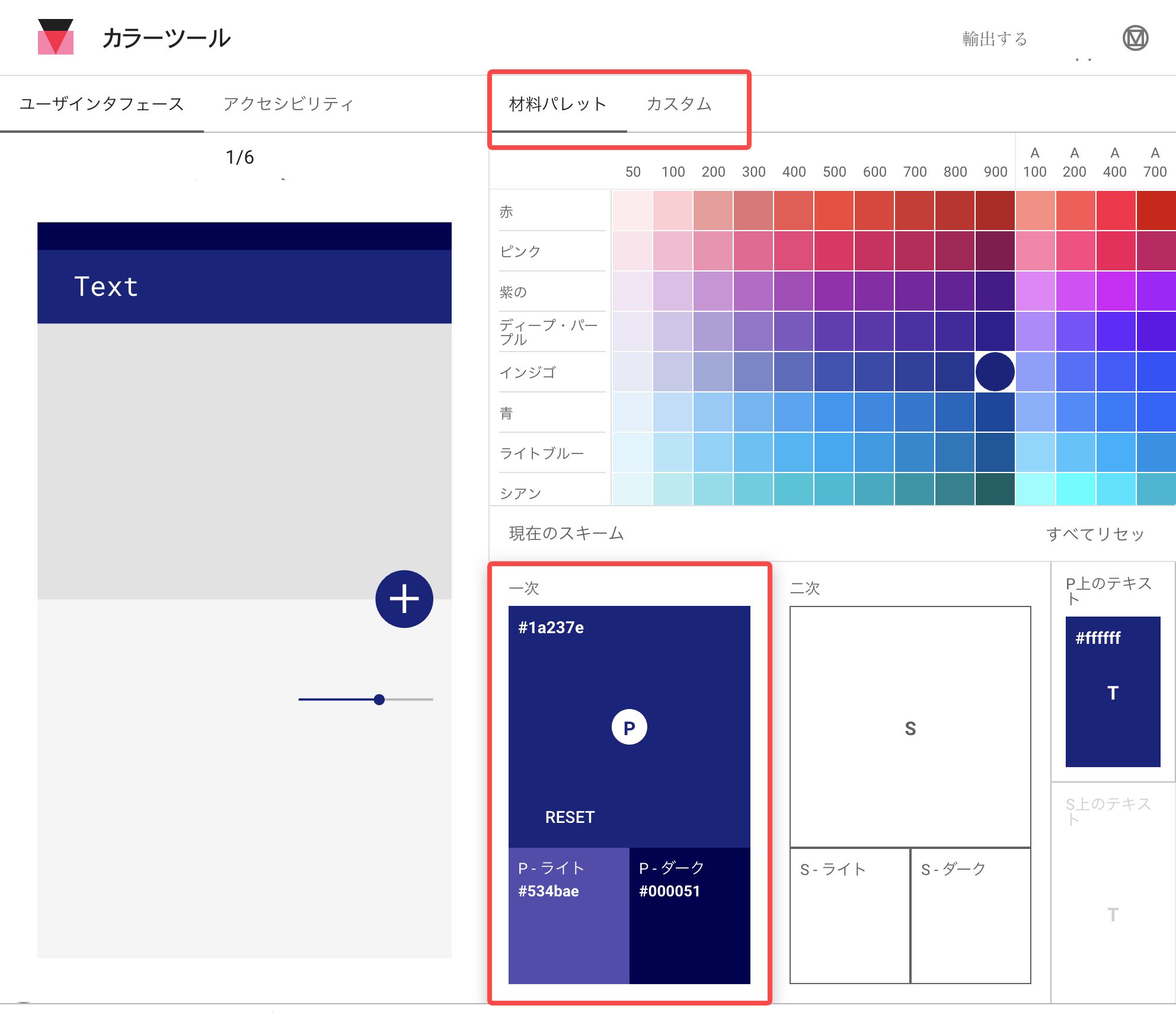
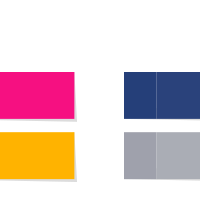
1. 一次色(Primary)を決める
右側のマテリアルパレットからメインの色を選びます。
(色をカスタマイズしたい場合は「カスタム」を選んで直接編集します)
選んだ色の明度や彩度を変えたトーン違いの2色(ライト & ダーク)を提案してくれます。

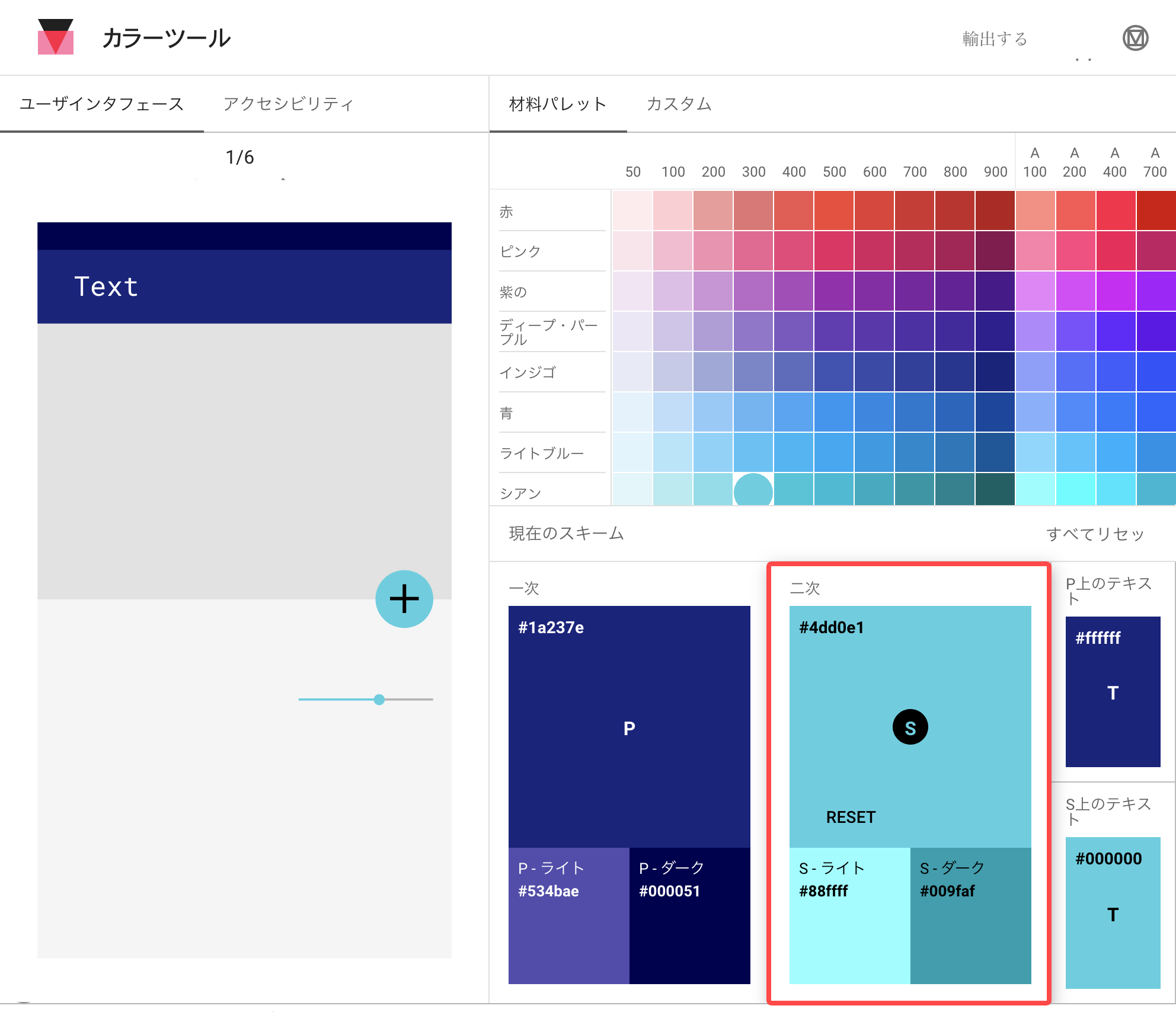
2. 二次色(Secondary)を決める
メインカラーに合わせる色を選びます。

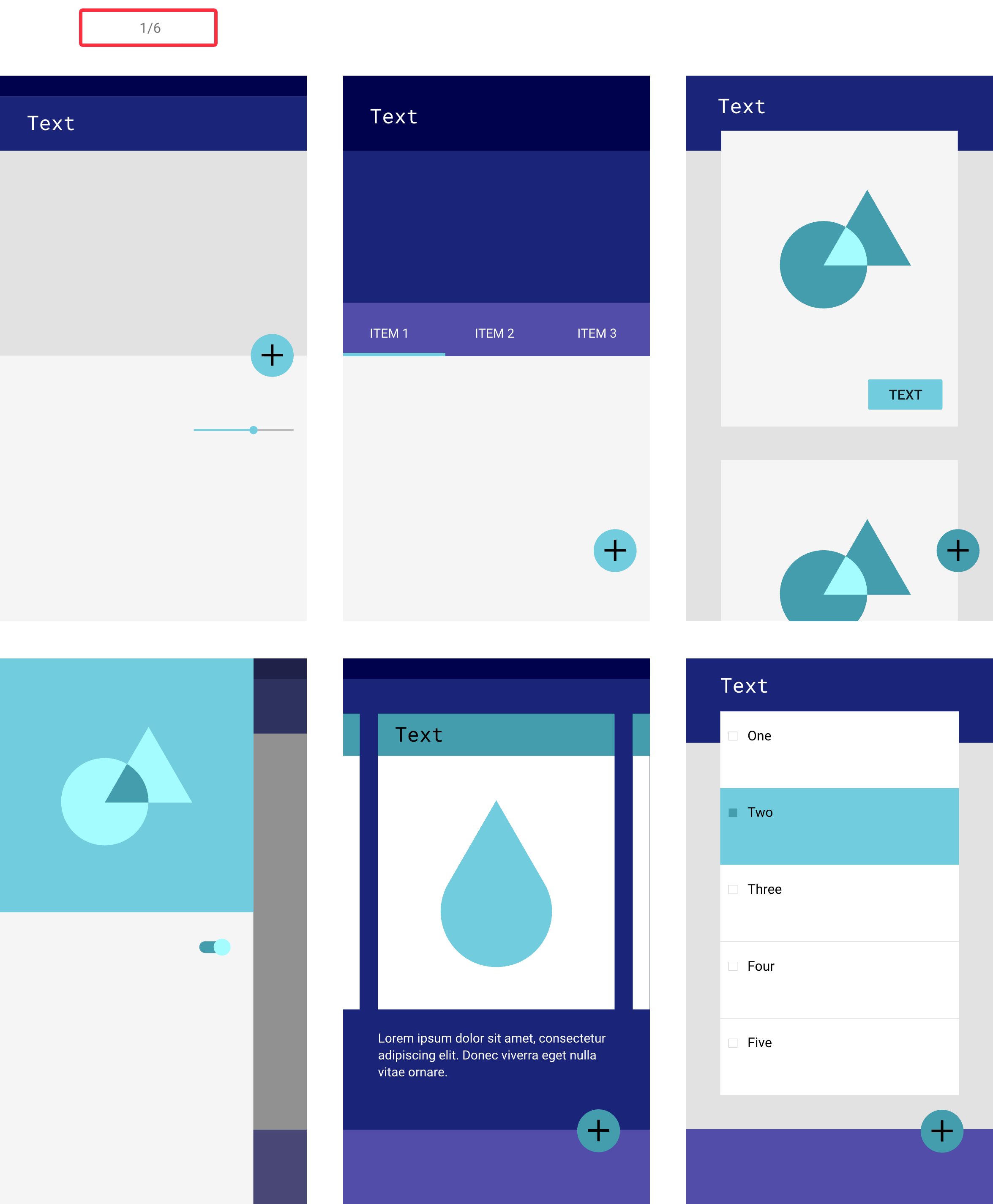
二次色が反映され、2色をデザインに反映した状態を6パターン確認することができます。

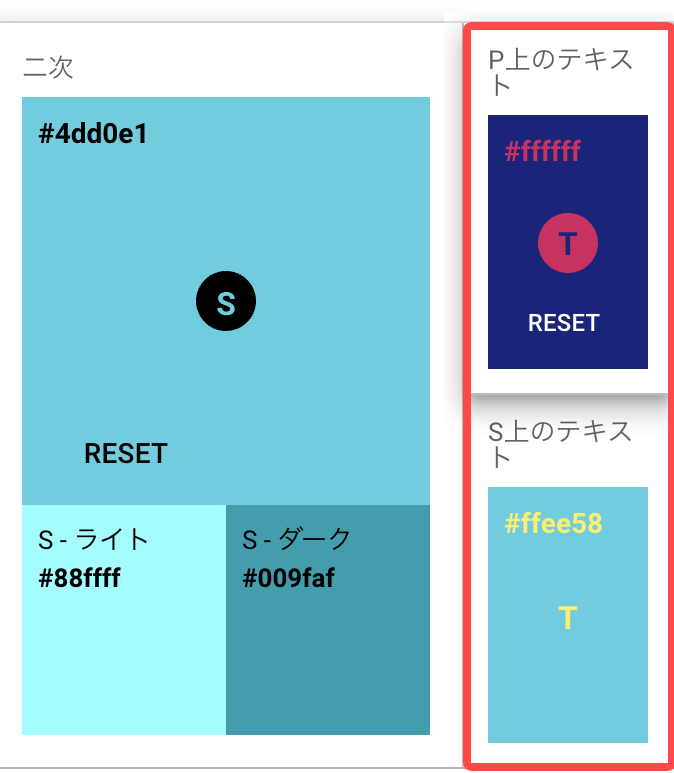
3. テキストの色を変える
デフォルトでは、テキストは選んだ色に合わせて白または黒になりますが、もちろんそれ以外の色を選ぶこともできます。

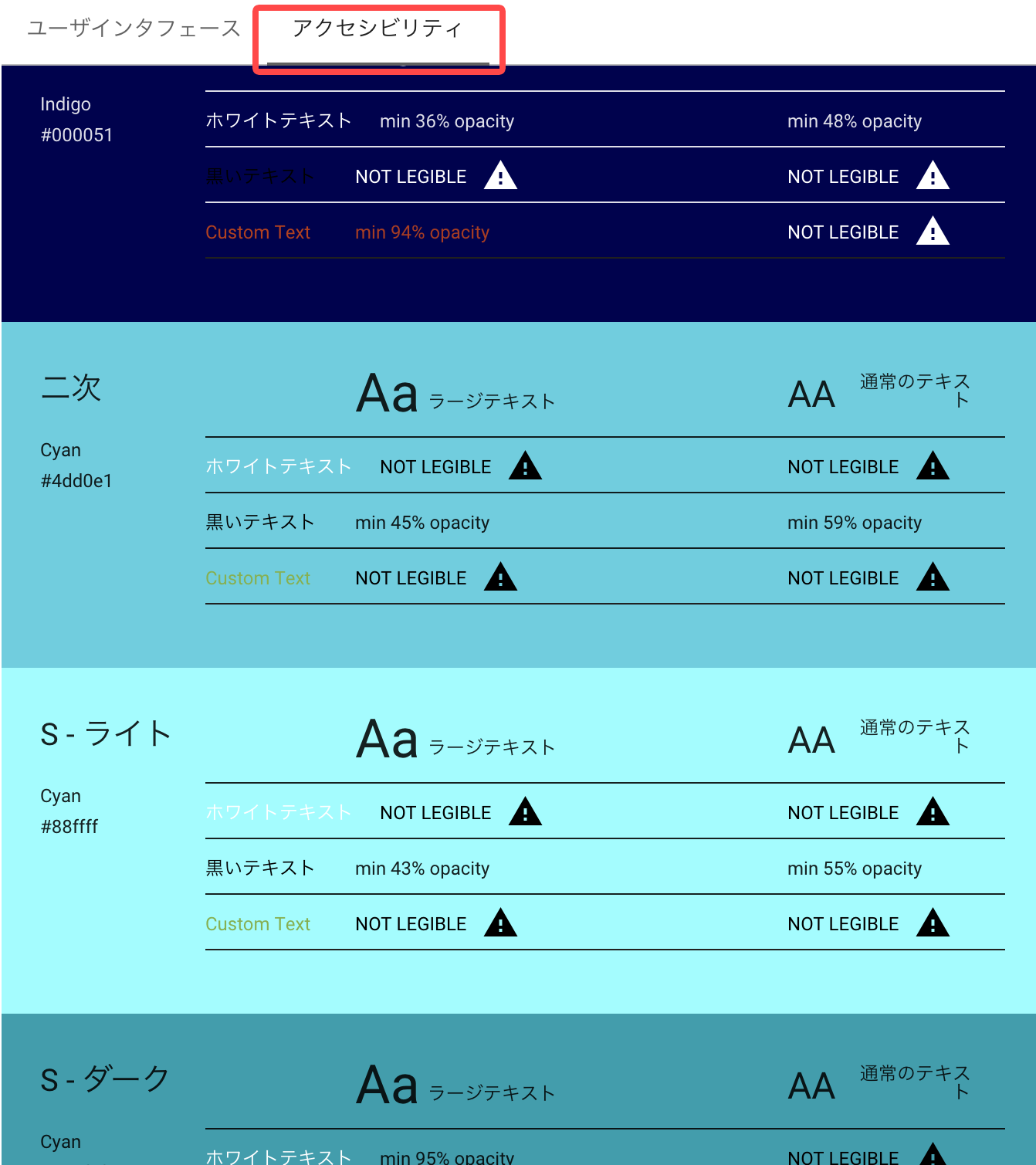
4. アクセシビリティのチェック
選んだ色とテキストの組み合わせをチェックし、アクセシビリティ(可読性など)に問題がないか、自動で判定してくれます。
↓ 『アクセシビリティ』に切り替えると表示される
「NOT LEGIBLE」と判定されたら、背景色と文字色のコントラストが不足していて読みづらいということ。アラートが表示されない色に変更しましょう。
このように簡単にアクセシビリティーチェックも行うことが出来る『Google Material Color Tool』。
便利なのでオススメです。
↓アクセシビリティやコントラストについての記事はこちらから

























この記事へのコメントはありません。