目次
色同士の差を拡げてコントラストを高める
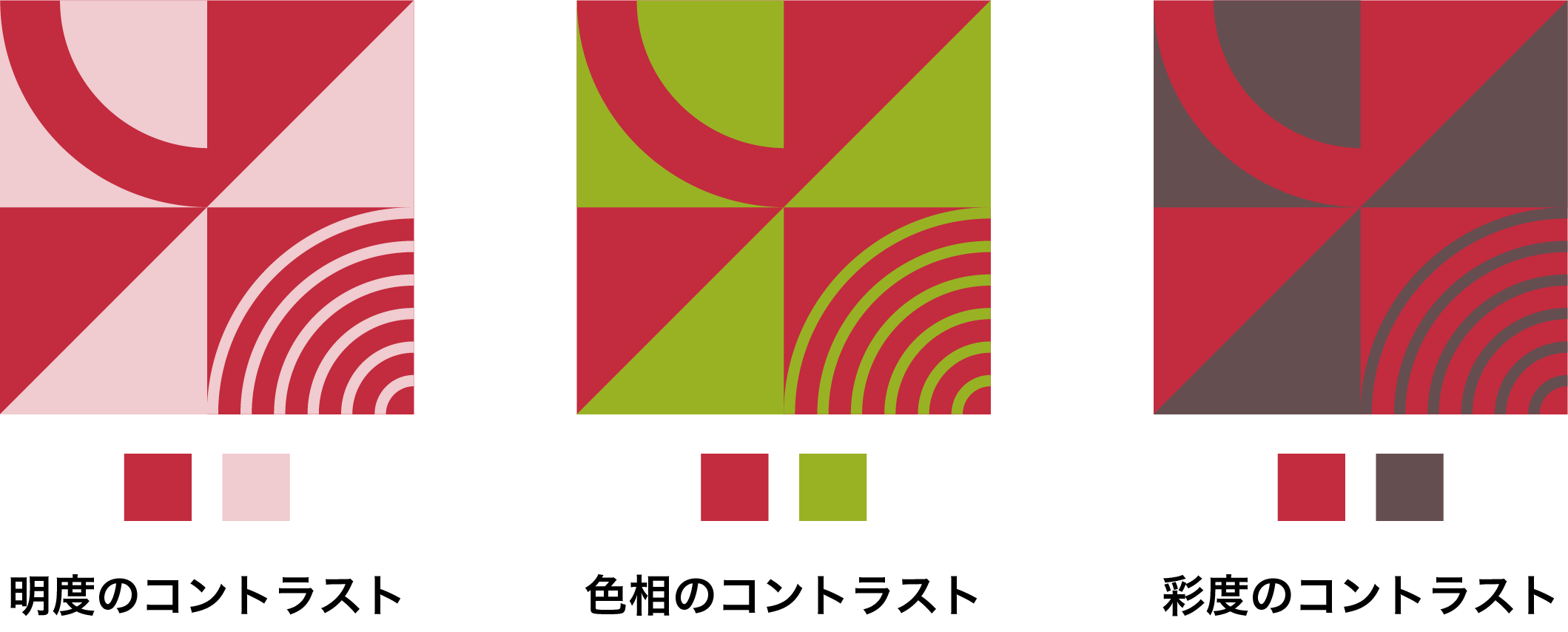
色のコントラストとは、異なる色同士の色相・明度・彩度の対比から生じるもので、その差が大きいほどコントラストが際立つ=メリハリの効いた状態になります。
配色のテクニックは数多くありますが、重要なポイントの1つに、この『コントラスト』を高め、要所要所でメリハリのある配色にすることが挙げられます。

中でも、視認性や可読性を高め、情報を分かりやすく伝えるために重要なのは明度のコントラストです。これを実践する前に、まず『明度=色の明るさ』を確認することから始めましょう。
色相・明度・彩度からなる「色の三属性」
【明度】とは、色相・明度・彩度からなる色の三属性の内の1つです。
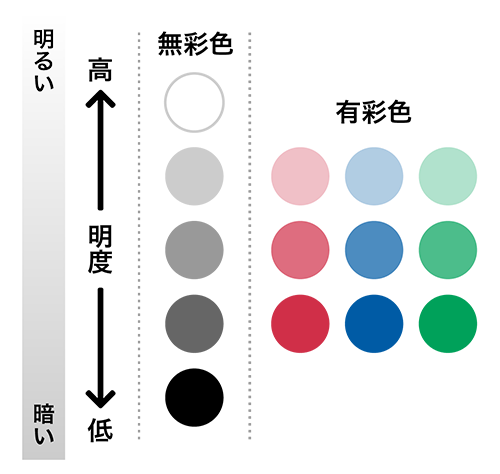
赤・青・緑などの色みを【色相】と呼び、この色相の明るさの程度を表すのが【明度】、鮮やかさの程度を【彩度】で表します。色を測る物差しとも言われ、この三属性を使うことで、色をより詳しく伝えることができるのです。
色相
まず前提として、色は【有彩色】と【無彩色】に分けられます。
赤・青・黄などの「色み」を持つものを【有彩色】、色みを持たない白・黒・灰色を【無彩色】と言います。

【色相】とは「色み・色あい」のことで、赤系、青系など色相によってグループ分けすることができます。有彩色のみが持つ属性です。

明度
色の「明るさ」の度合いを示す尺度です。あらゆる色の中で、最も明るい色は白、最も暗い色は黒になります。
有彩色・無彩色ともに持っている属性です。

彩度
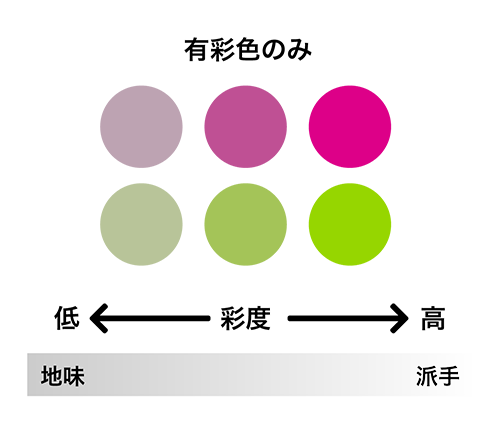
色の「鮮やかさ」を示す尺度で、有彩色のみが持つ属性です。最も彩度の高い色は【純色】と呼ばれ、これに灰色を混ぜると濁った色【濁色】となります。灰色の割合が増えるほど【無彩色】に近づきます。

明度差によるコントラストを高めるには
具体例とチェック方法をご紹介します。
「明るい色」と「暗い色」の組み合わせを選ぶ
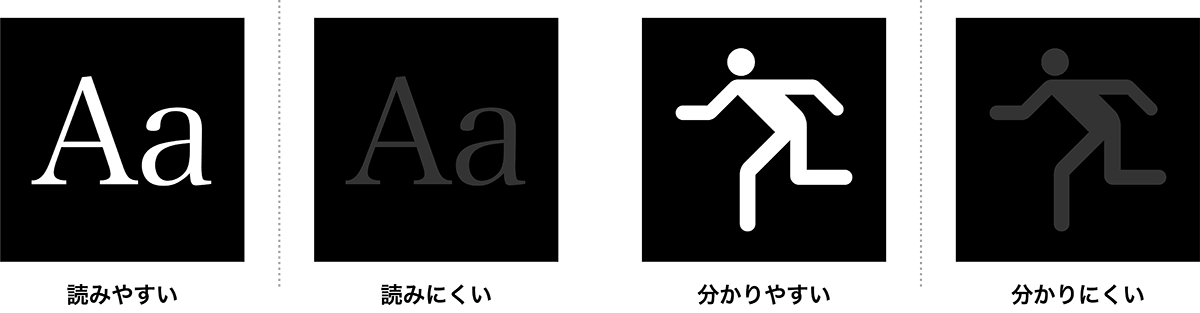
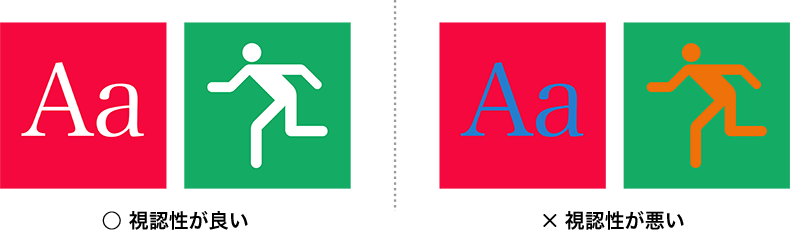
背景と、その上にある対象(文字や図)の色の明度の違いが大きいほど、文字は読みやすく、図は理解しやすくなります。


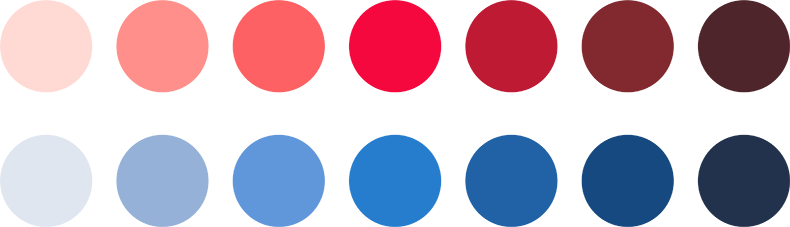
上の2つの図を比較した時に、図2の有彩色同士の明度の比較が難しいと感じる方がいるかもしれません。
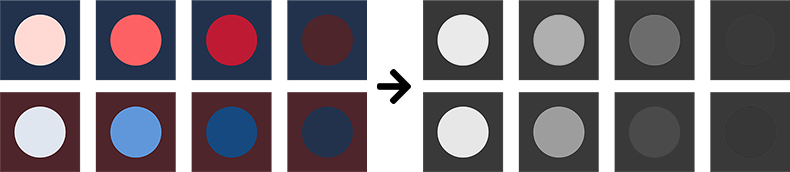
下の図3のように同一色相内の明暗は比べやすいのですが、赤系と青系など色相が違うと、どちらの色の明度が高い(低い)か判断しづらくなってしまうのです。
【図3】同じ色相の中で明度順に並べた状態

参考「明度の数値化」
【図2】で比較している明度の値は、マンセル表色系で使用されている10段階の明度を適用*しています。
マンセル表色系は色の三属性を使って表現するカラー・システムです。色見本(色票集)があり、明度は0(黒)から10(白)までの10段階で表されます。世界的に普及しており、日本ではJIS規格にも採用されています。
*上の図の色はいずれもマンセル値をRGB変換した近似値で作成されています。
コントラストは足りている? チェックしたい時は…
人が色を識別する色覚には個人差があり、さらには年齢によっても見え方が違ってきます。
ユニバーサルデザインの観点から、誰にとっても理解しやすい配色になっているか確認したい時は、以下のような方法で簡単にチェックすることもできます。
白黒で印刷してみる
黒インクのみでプリントアウトすると、濃淡がチェックしやすくなります。
また、使用しているアプリケーションでグレースケールに変換すると同様に確認できます。

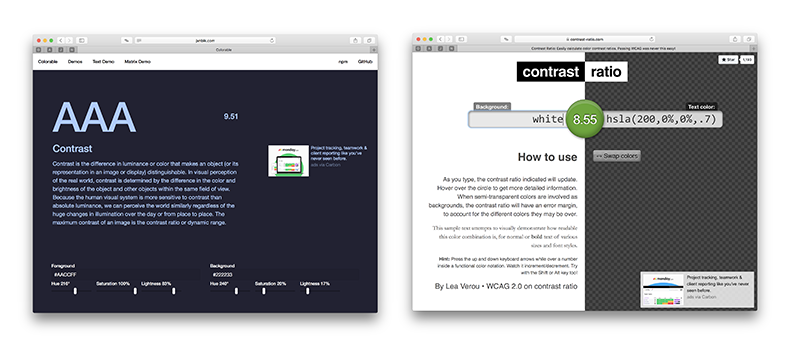
コントラスト比を自動判定できるツールを利用する

(左)http://jxnblk.com/colorable/demos/text/
(右)http://leaverou.github.io/contrast-ratio/
客観的な指標として「WCAG2.0」*に準拠したコントラスト比を確認する際に便利。
* WCAG2.0 (ウェブコンテンツアクセシビリティーガイドライン)
「W3C」がWebアクセシビリティを確立することを目的として、公表しているガイドライン)
↓ さらに便利な『Google Material Color Tool』
パレットから選んだ色をWebサイトやスマホアプリのコンポーネントに反映させた状態をサンプルとしてプレビューできる上に、アクセシビリティをチェックしてくれます。
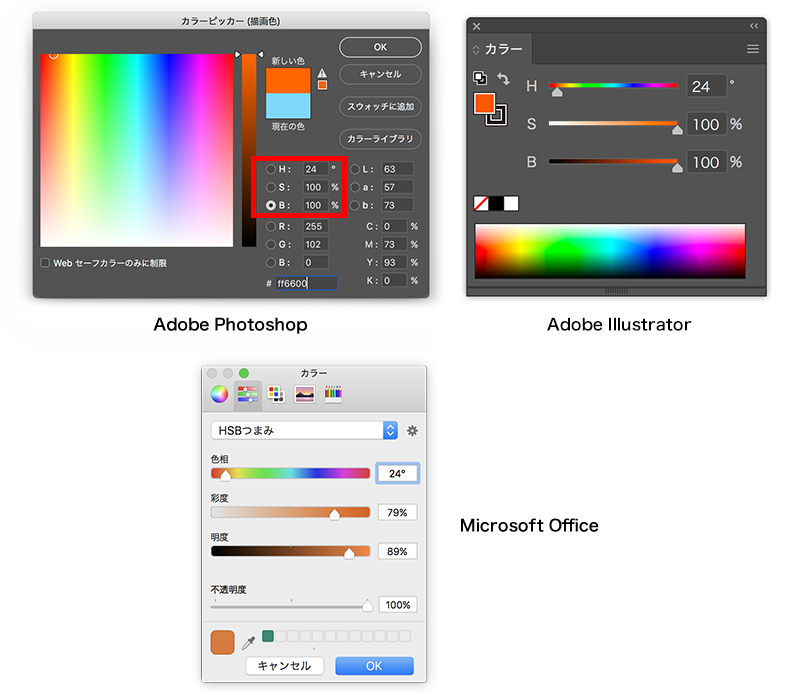
色の三属性を画像編集ソフトで直接編集するには
PhotoshopやIllustratorなどのソフト上で色の三属性をそれぞれ編集することができます。
明度や彩度を変更した結果がライブでプレビュー出来るので、三属性の理解にも役立ちます。

- H(Hue):色相
- S(Saturation):彩度
- B(Brightness):明度
ポイントまとめ
- 色は「有彩色」と「無彩色」に分けられる。
- 「色相」とは色みのこと。有彩色のみが持つ属性
- 「明度」とは明るさの度合いのこと。有彩色・無彩色ともに持つ属性
- 「彩度」とは鮮やかさの度合いのこと。有彩色のみが持つ属性
- 見つけやすく、分かりやすくするには、常に「明るい色」と「暗い色」の組み合わせにする(=明度差を広げる)ことが重要
























この記事へのコメントはありません。