目次
かわいい、楽しい、大人っぽい… 色でイメージを表現するには?
色でイメージを伝えたい…でも何を手がかりにして決めたらいいのか悩んでしまうという方へ。 色選びに迷った時に参考にしたい基本的な配色技法をご紹介していきます。
色の調子【トーン】を利用した配色
「鮮やかな色使い」「柔らかな色調で統一されたデザイン」など、配色のイメージを言葉で伝える時には様々な表現を用いますが、こうした「鮮やかな」 「柔らかい」などの形容詞(イメージワード)に当たる部分をまとめたものが【トーン(Tone)】です。 【トーン】とは、色の三属性である【色相・明度・彩度】の内、【明度】と【彩度】を複合した概念であり、色の調子(色調)とも呼ばれます。 このトーンを手掛かりにして色の組み合わせを決めることができます。

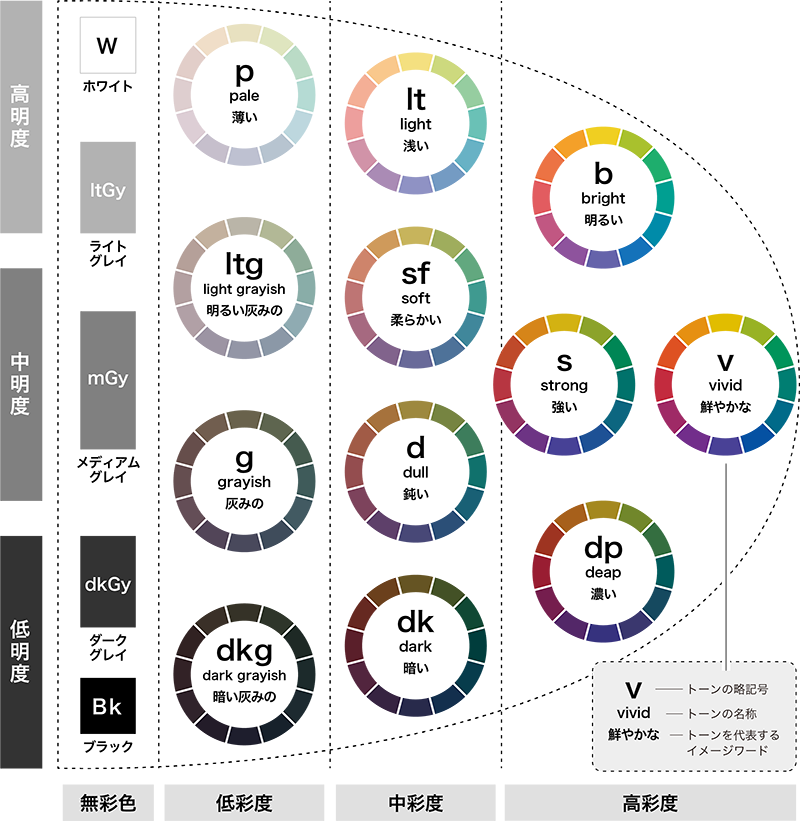
PCCS*トーン図
色の三属性の内の【明度】を縦軸に、【彩度】を横軸にしており、トーンを表す名称(vividなど)が付けられています。
上のトーン図ではイメージワードの内、それぞれのトーンを代表するものが記載されています。
*日本色彩研究所によって開発された『日本色研配色体系 Practical Color Co-ordinate System』の略で、色彩調和を主な目的としたカラーシステム
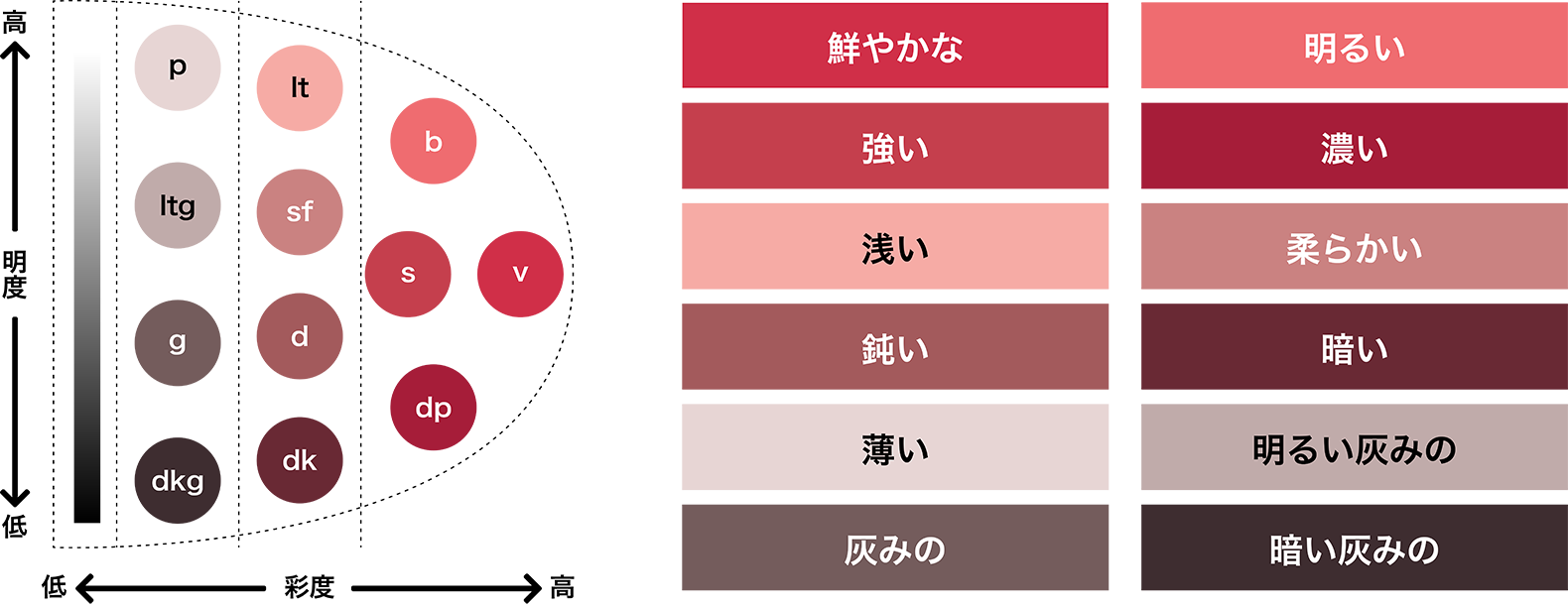
例えば同じ赤系でも、トーンを変えることで印象が変わります。

トーンを利用して統一感を出す
トーンのイメージワードから選ぶ
トーンが持つイメージワードから配色を決めることも出来ます。 上のトーン図には代表的なワードのみ表記されていますが、それ以外にも各トーンのイメージには以下のようなものがあります。
イメージワード一覧
| v(vivid) | 鮮やかな、さえた、派手な、目立つ、いきいきした |
| b(bright) | 明るい、健康的な、陽気な、華やかな |
| s(strong) | 強い、くどい、動的な、情熱的な |
| dp(deep) | 濃い、深い、充実した、伝統的な、和風の |
| lt(light) | 浅い、澄んだ、子どもっぽい、さわやかな、楽しい |
| sf(soft) | 柔らかな、穏やかな、ぼんやりした |
| d(dull) | 鈍い、くすんだ、中間色的 |
| dk(dark) | 暗い、大人っぽい、丈夫な、円熟した |
| p(pale) | 薄い、軽い、あっさりした、弱い、女性的、若々しい、優しい、淡い、かわいい |
| ltg(light grayish) | 明るい灰みの、落ち着いた、渋い、おとなしい |
| g(grayish) | 灰みの、濁った、地味な |
| dkg(dark grayish) | 暗い灰みの、陰気な、重い、固い、男性的 |
| W(white) | 清潔な、冷たい、新鮮な |
| Gy(Gray) | スモーキーな、しゃれた、寂しい |
| Bk(Gray) | 高級な、フォーマルな、シックな、おしゃれな、締まった |
イメージワードを手掛かりにした配色の流れ 🅐
1. テーマ:例『ベビー用品のイメージを伝えたい』
2. イメージワード一覧からテーマに合うワードを選ぶ:『優しい、かわいい』など
3. 導き出されるトーン:『paleトーン』

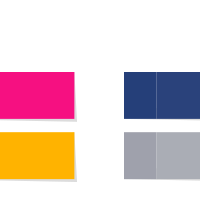
〈 paleトーンで作成した配色イメージ 〉

イメージワードを手掛かりにした配色の流れ 🅑
1. テーマ:例『クラシカルなイメージを伝えたい』
2. イメージワード一覧から選んだワード:『伝統的な、重い、円熟した』など
3. 導き出されるトーン:『dpトーン、dkトーン、dkgトーン』

〈 dpトーン、dkトーン、dkgトーンで作成した配色イメージ 〉

dpトーン、dkトーン、dkgトーンで作成した配色イメージ
ポイントまとめ
- トーン(Tone)とは色の三属性の内、明度と彩度を複合した概念。
- トーンの選び方によって全体のイメージを方向づけることができる。
- 各トーンのイメージワードを手掛かりにして配色を決めることができる。


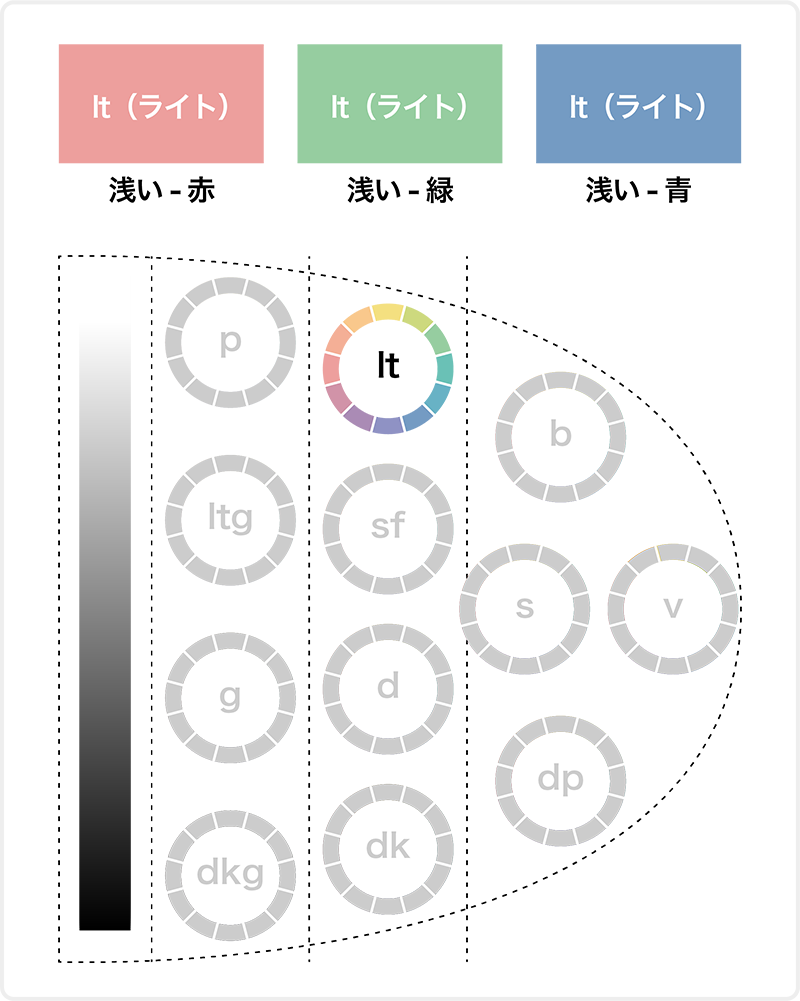
 色相は複数使用しているが、ライト(浅い)トーンのイメージが保たれている。
色相は複数使用しているが、ライト(浅い)トーンのイメージが保たれている。

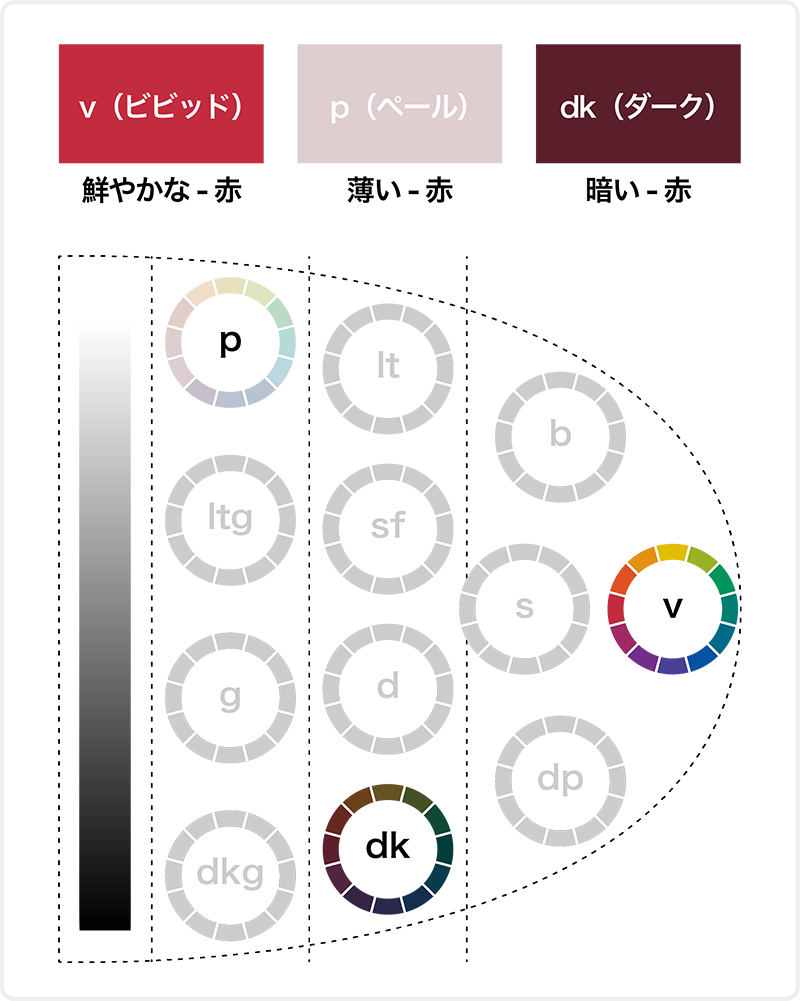
 トーンは複数使用しているが、色相は赤のみを使用しているので統一感が生まれる。
トーンは複数使用しているが、色相は赤のみを使用しているので統一感が生まれる。




















この記事へのコメントはありません。